step-by-step: add a chatbot to Shopify site
Add the Chatbot to your Shopify site in a few simple steps.
note: You can find your VirtualSpirits Chatbot HTML code in the control panel under 'add to website'.1. Login to your Shopify admin, click Online Store, and then click Themes.


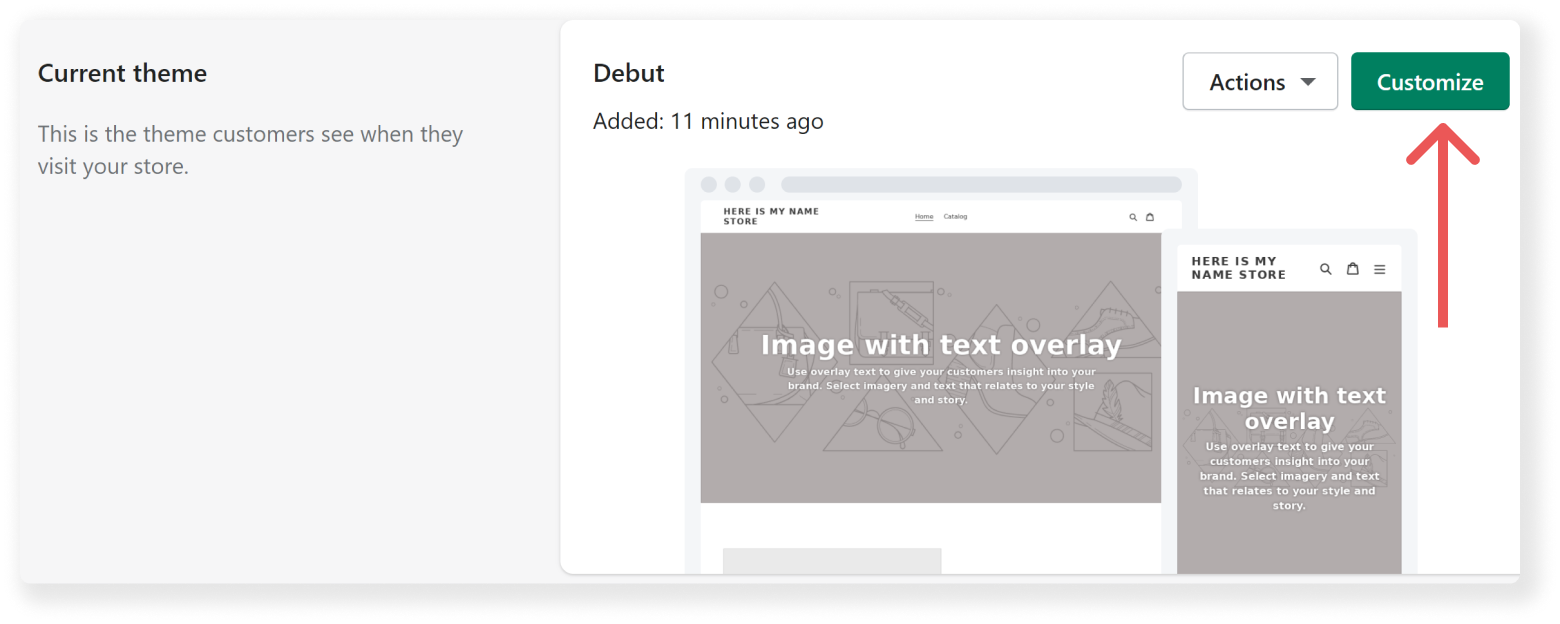
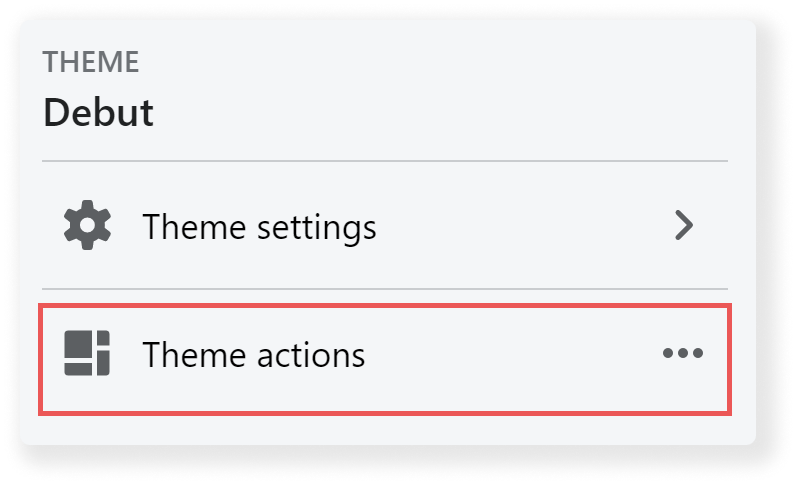
2. Find the theme you want to edit, then on the right hand side click the
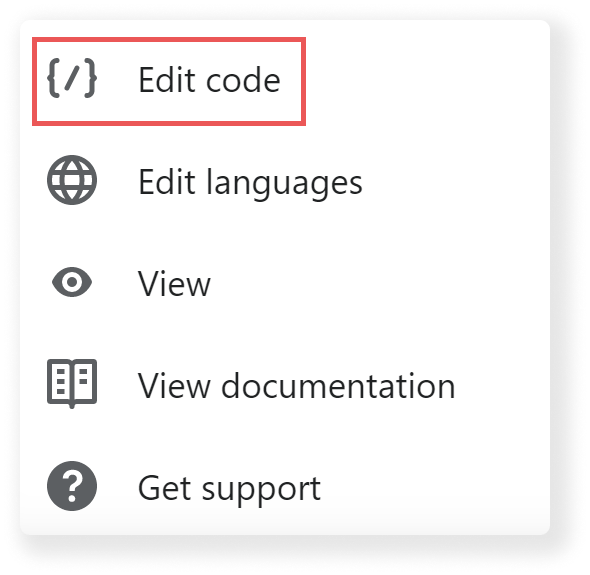
... button, and then click
Edit Code or
Edit HTML/CSS.


3. Click
theme.liquid
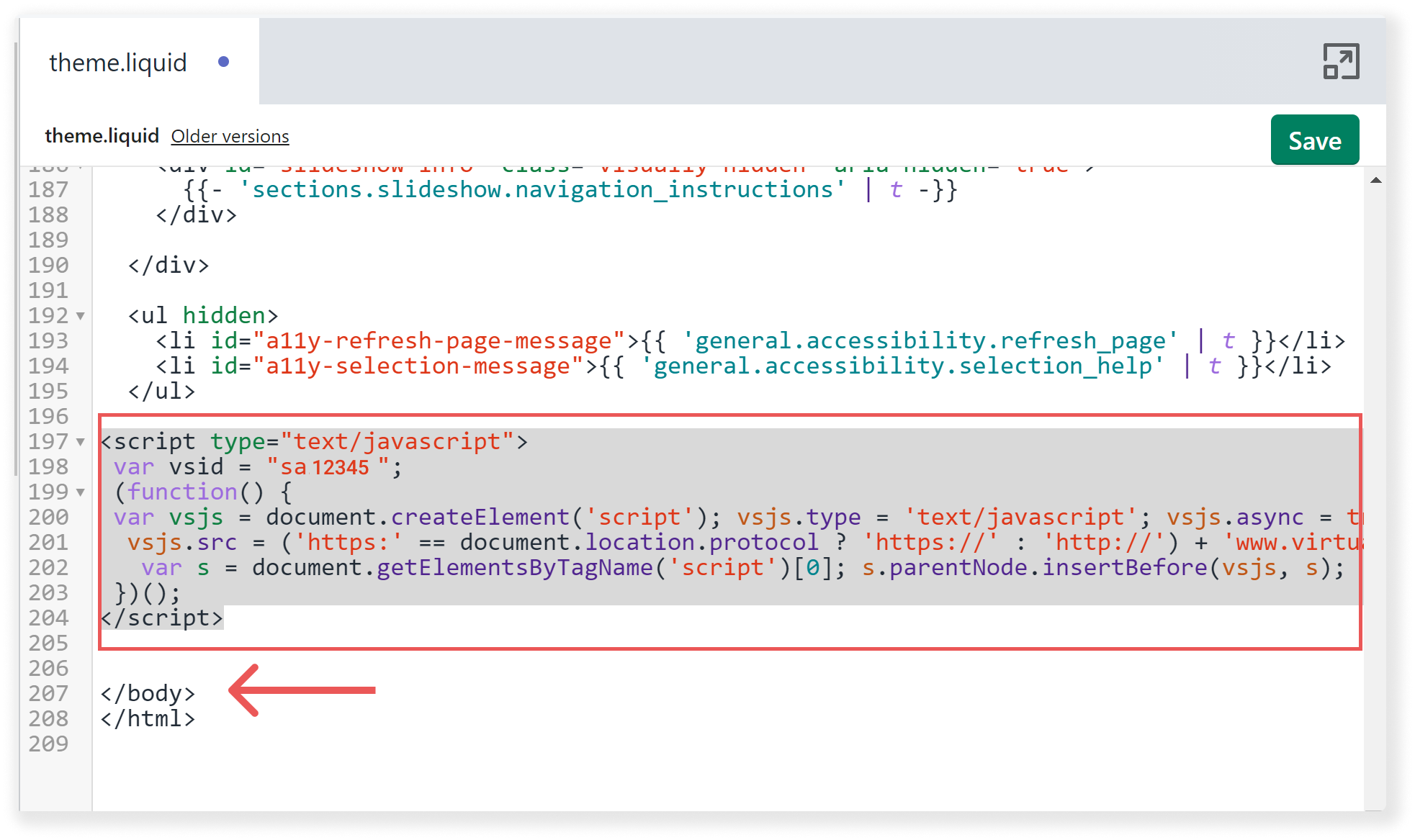
4. Scroll to the bottom of the editor panel until you see
</body> and above it you need to paste the chatbot HTML code.

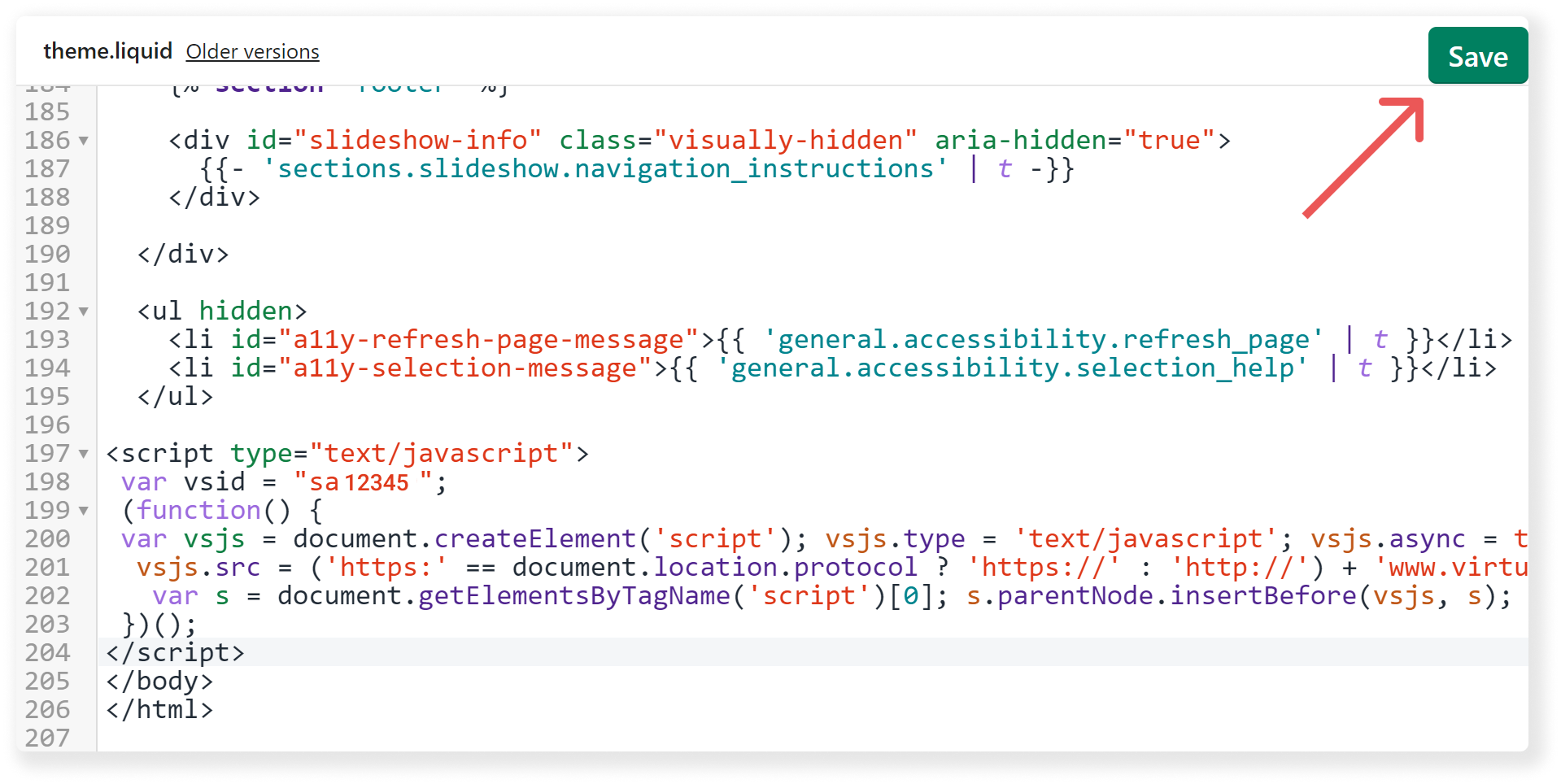
5. Click Save.

6. If the chat does not appear immediately at your website then try refreshing your website (F5).