step-by-step: add a chatbot to RavPage site (Responder)
Add the Chatbot to your Responder RavPage site in a few simple steps.
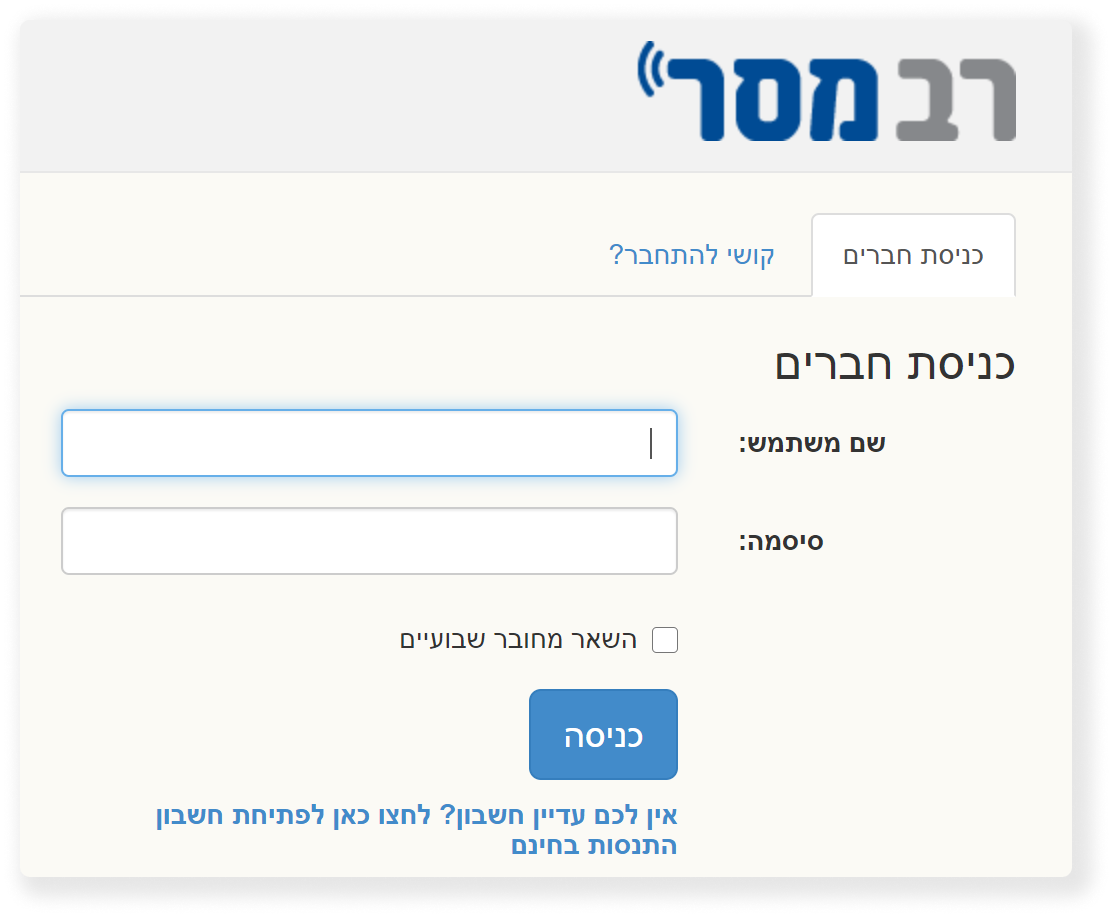
note: You can find your VirtualSpirits Chatbot HTML code in the control panel under 'add to website'.1. Sign in to your Responder admin panel.

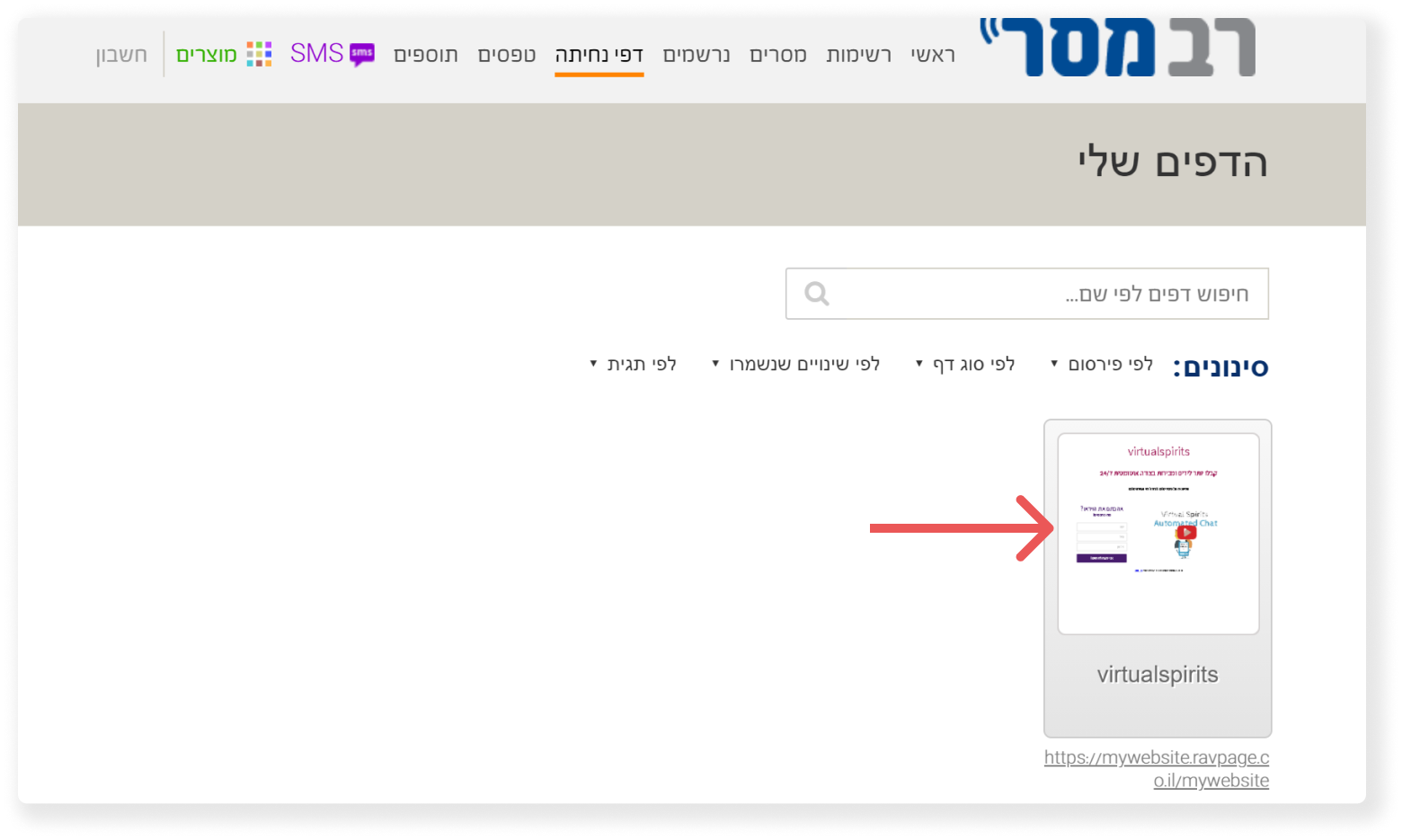
2. Select the page you want to add the chatbot to.

3. In "Edit Options" select "Advanced Options".

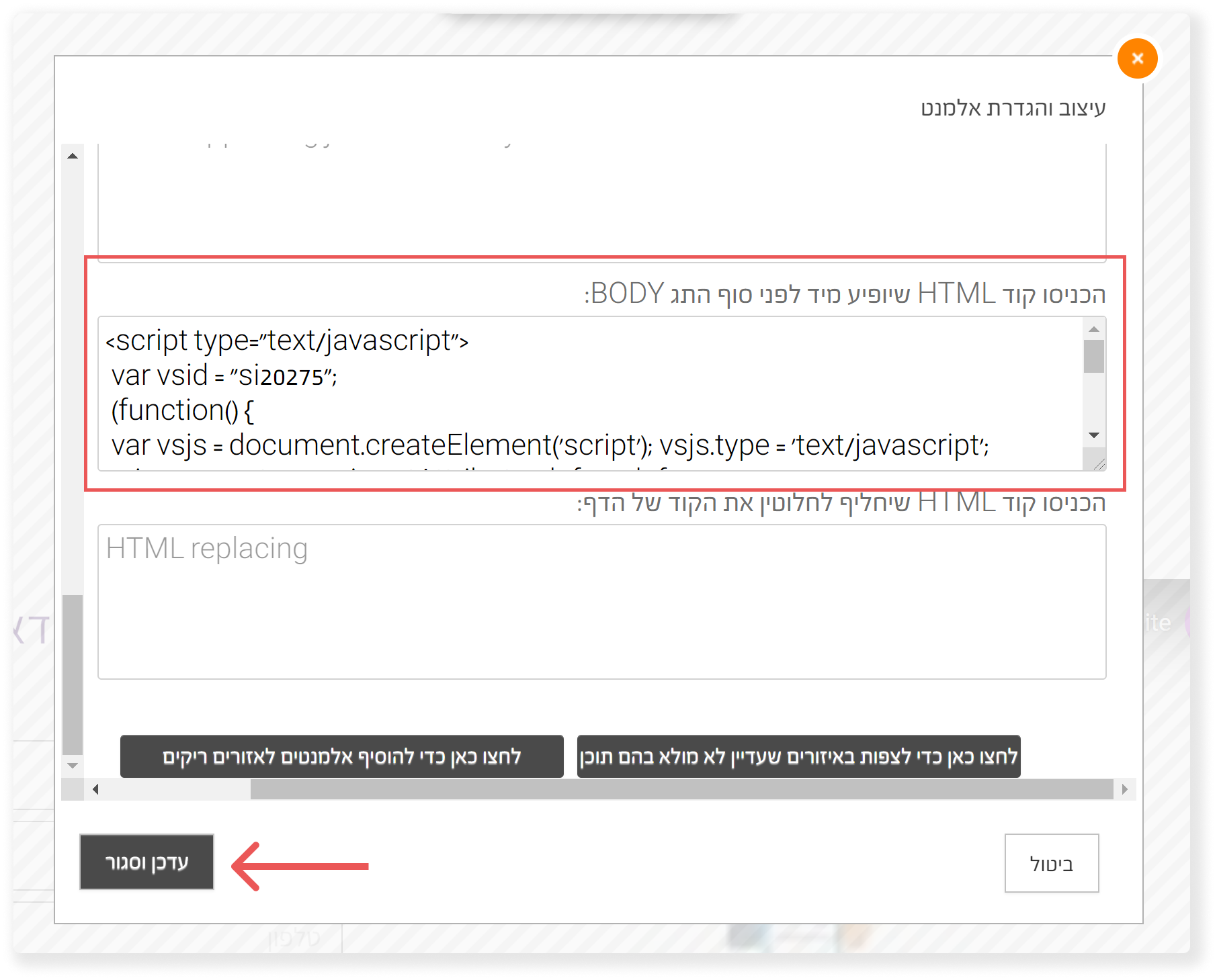
4. Enter a name for the page and then scroll down the window that opens until you reach the text box titled: "Enter HTML code that will appear immediately before the end of the BODY:'' paste to textbox the Chatbot HTML code.

5. Click "Update and Close".
6. Click "Save and Publish".
Note: In the preview you can not see the chatbot, but in practice after publishing the chatbot will appear on your page.