step-by-step: add a chatbot to site with Google Tag Manager
Add the Chatbot to your site with Google Tag Manager in a few simple steps.
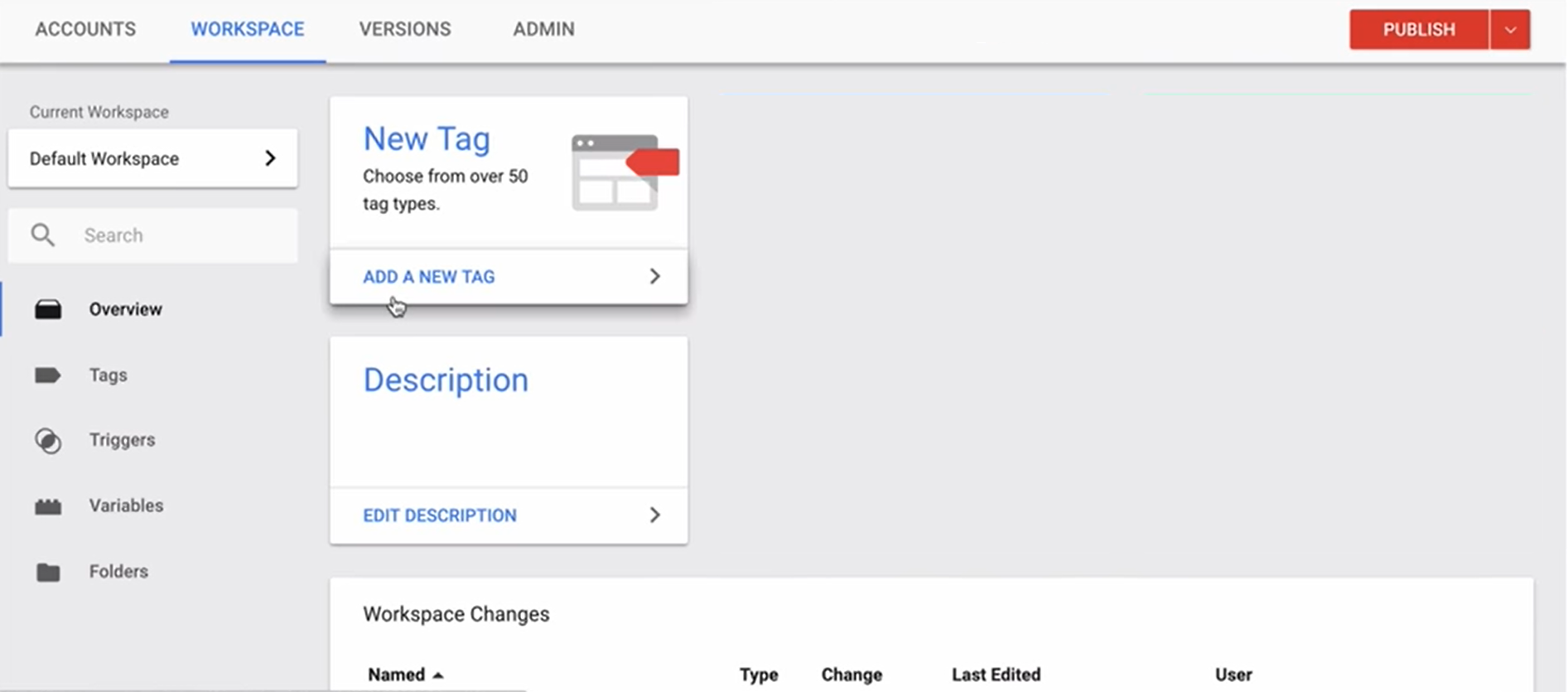
note: You can find your VirtualSpirits Chatbot HTML code in the control panel under 'add to website'.1. Go to Google Tag Manager dashboard. Add "new tag"

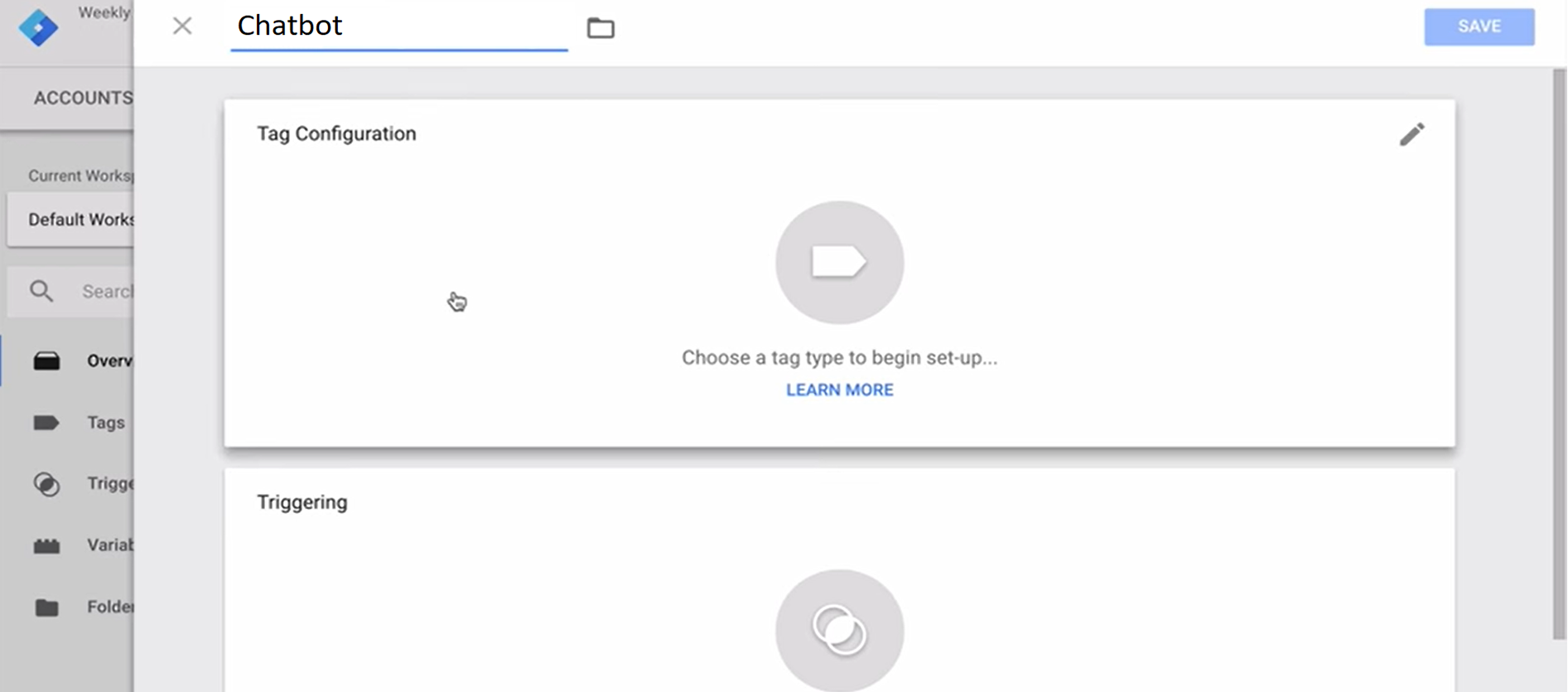
2. Rename it "chatbot"

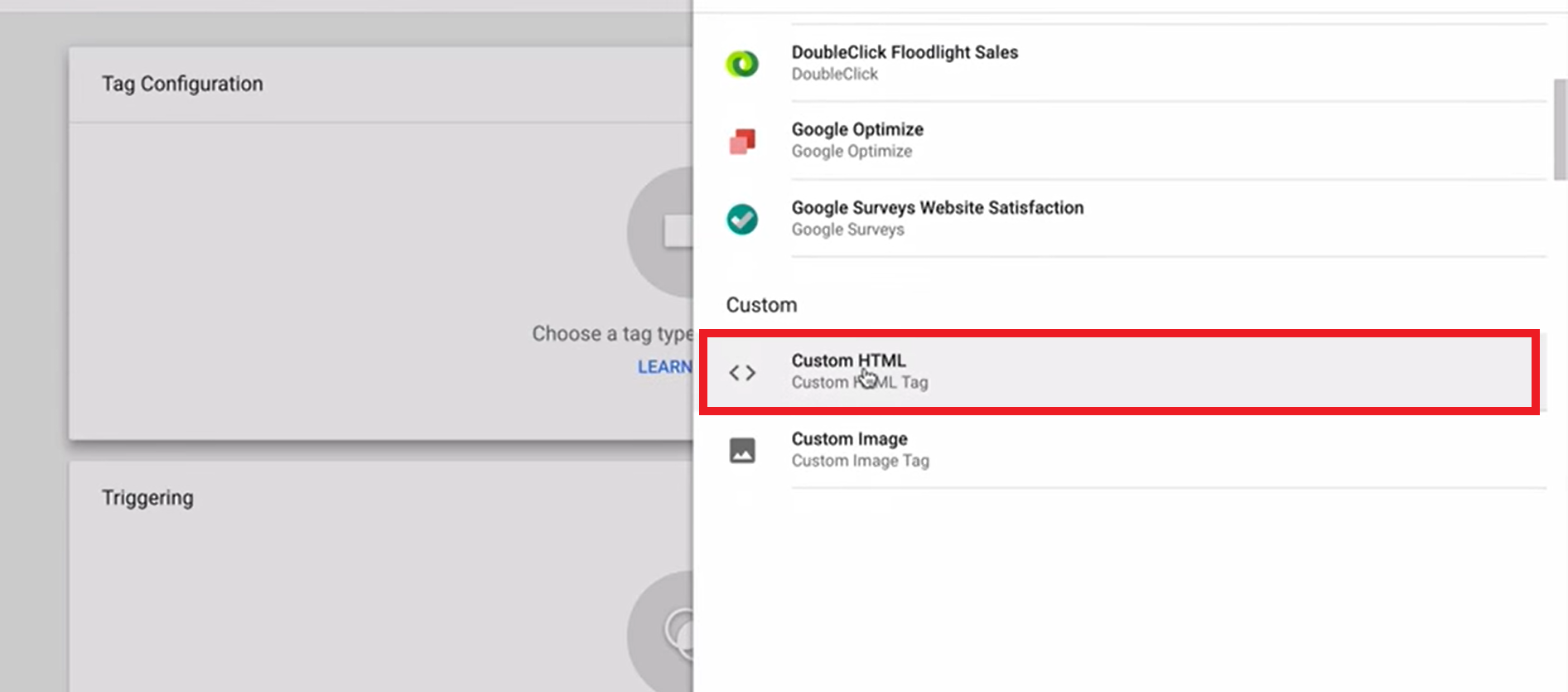
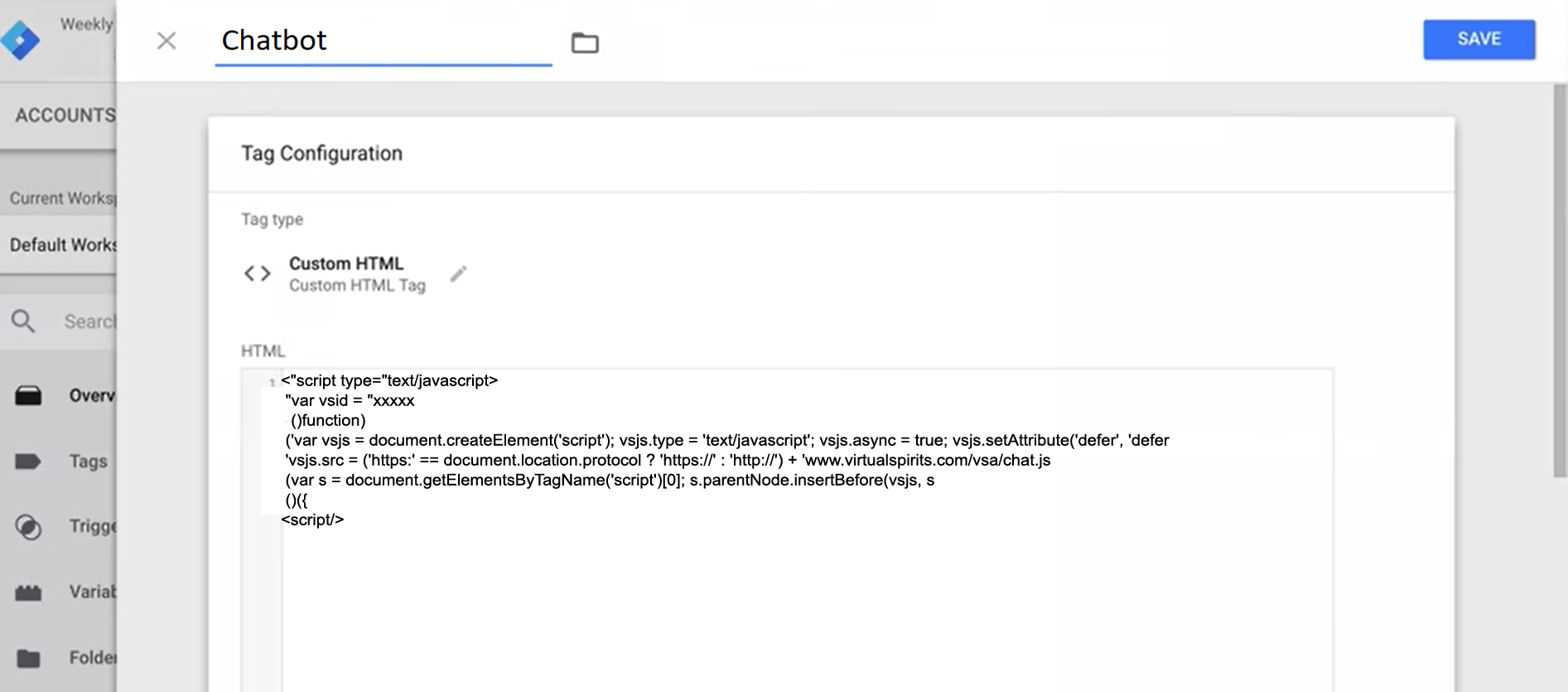
3. Click anywhere on the tag configuration tab. Then select "custom HTML"

4. Copy & paste the Chatbot HTML code

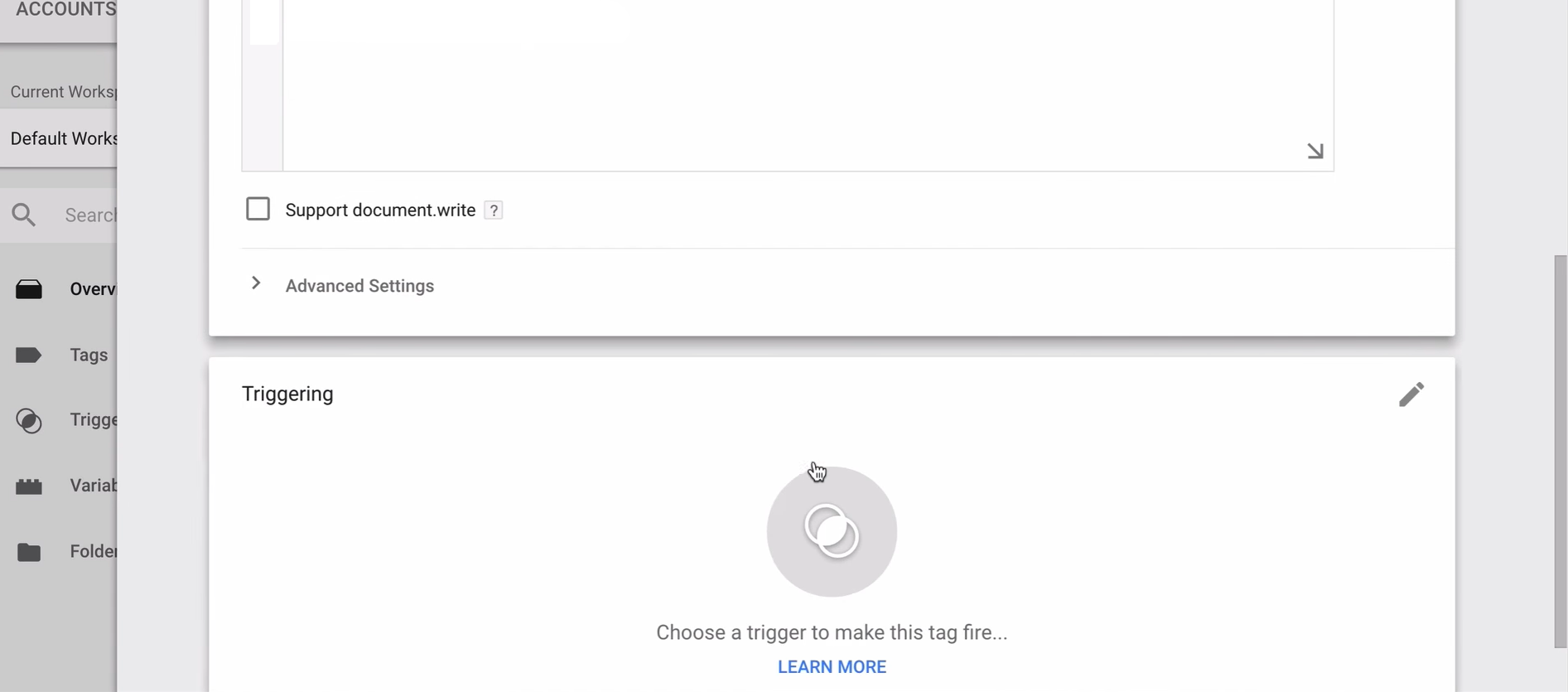
5. Click anywhere on triggering tab

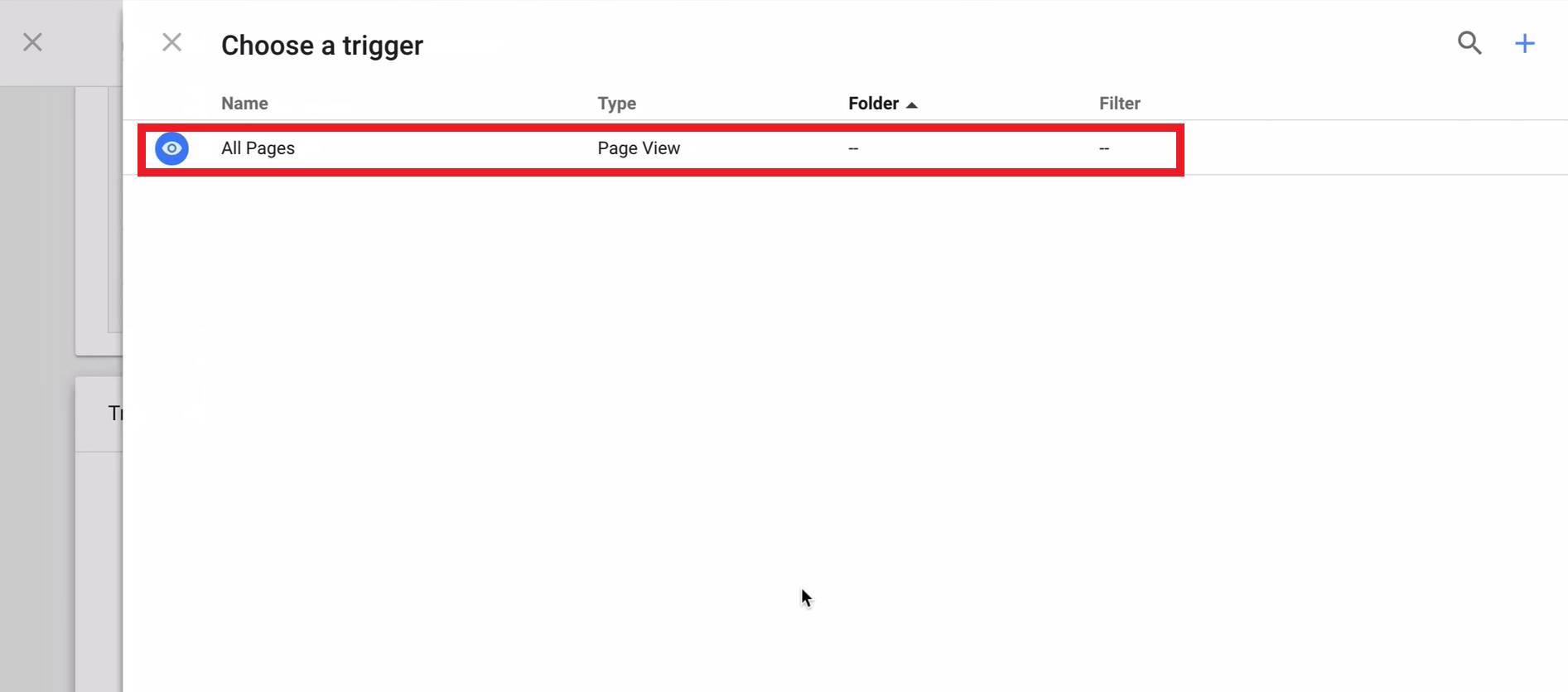
6. Select "all pages"

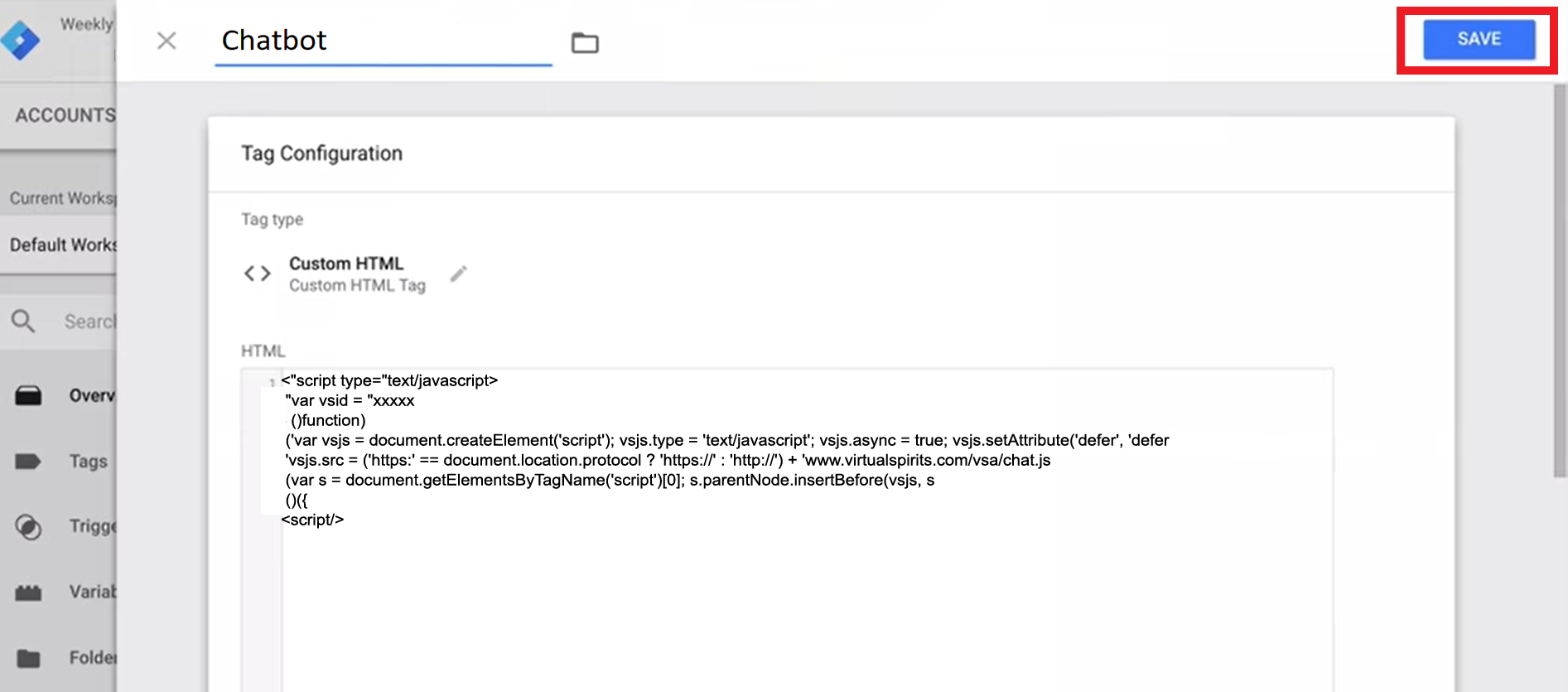
7. Click "Save" the new tag.

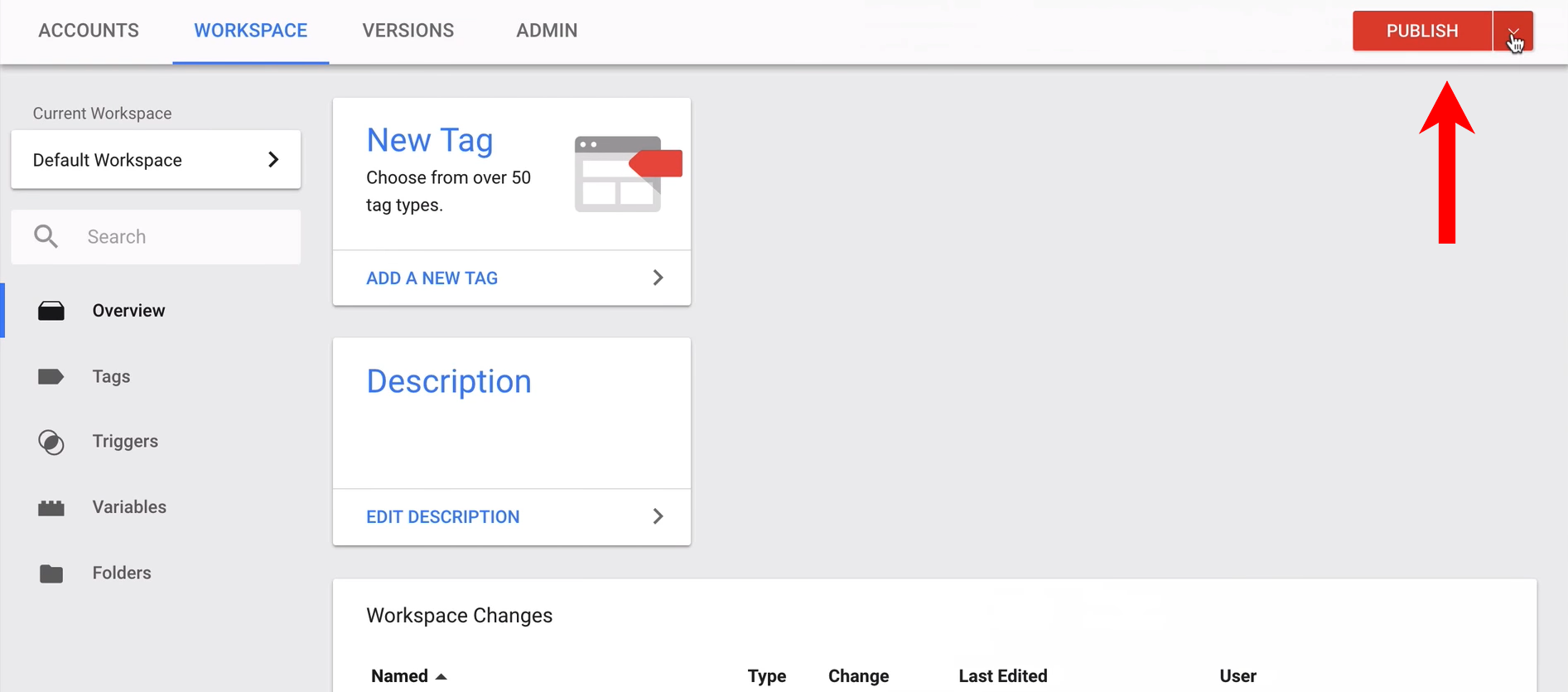
8. Clicking "Publish" in the top right to activate it on your site