step-by-step: design: how to change the window text
1. Log in to your chatbot control panel
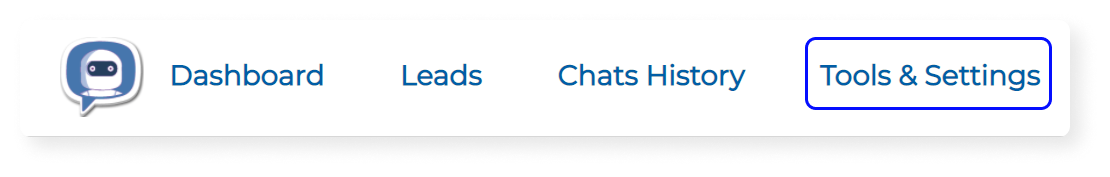
2. On the top menu bar click on "Tools & Settings"

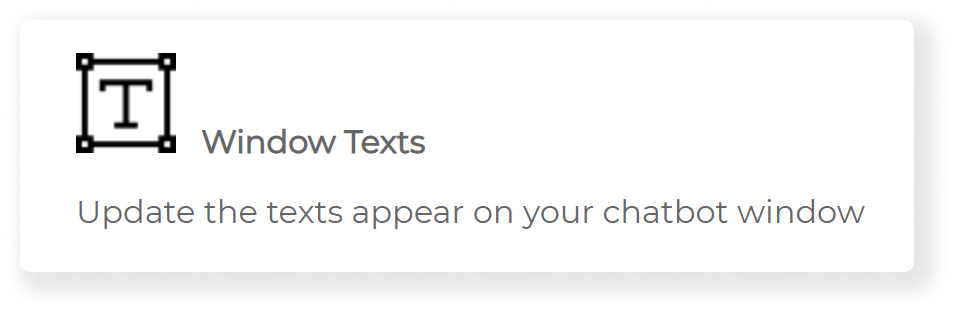
3. Inside "Tools & Settings" page, select "Window Texts".

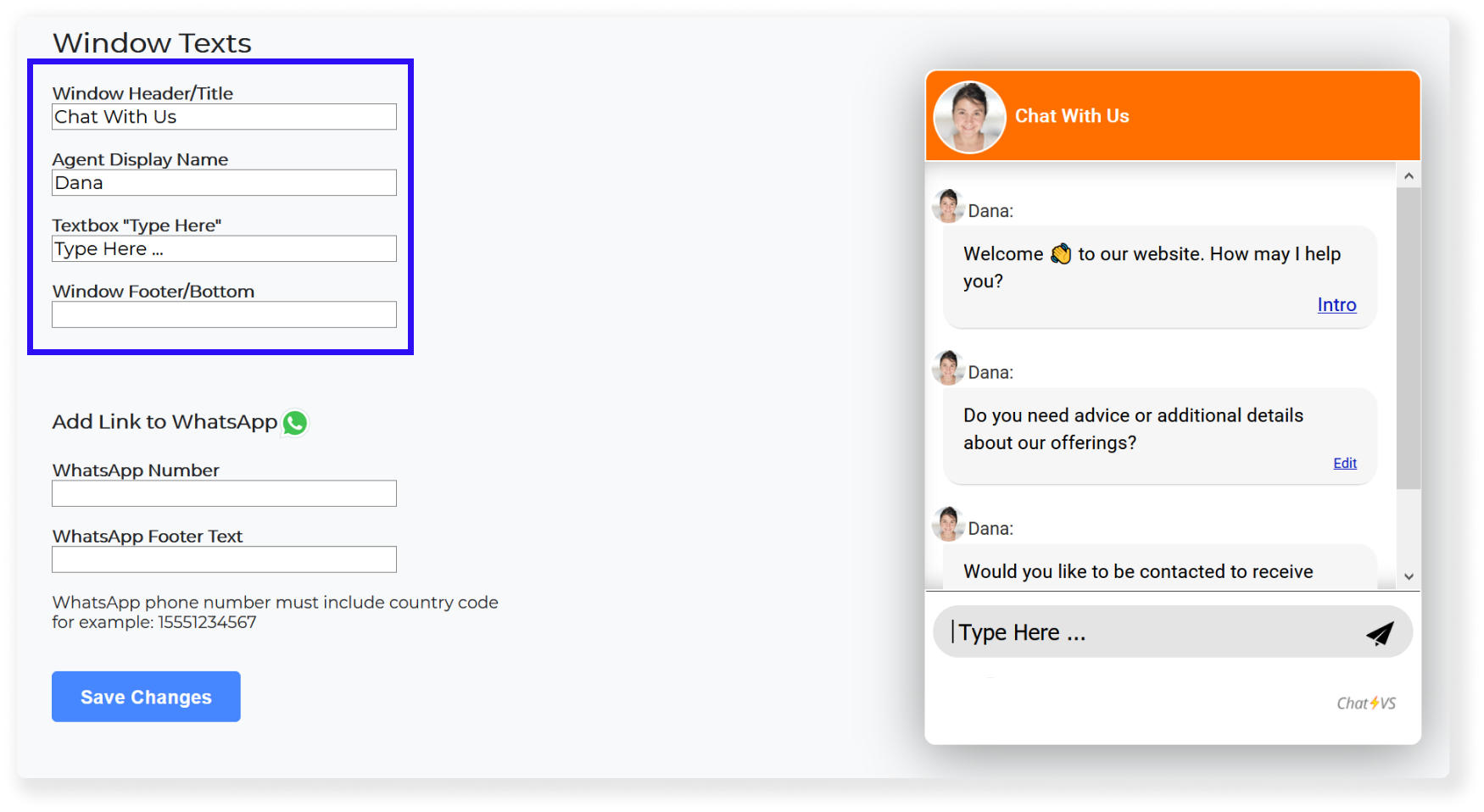
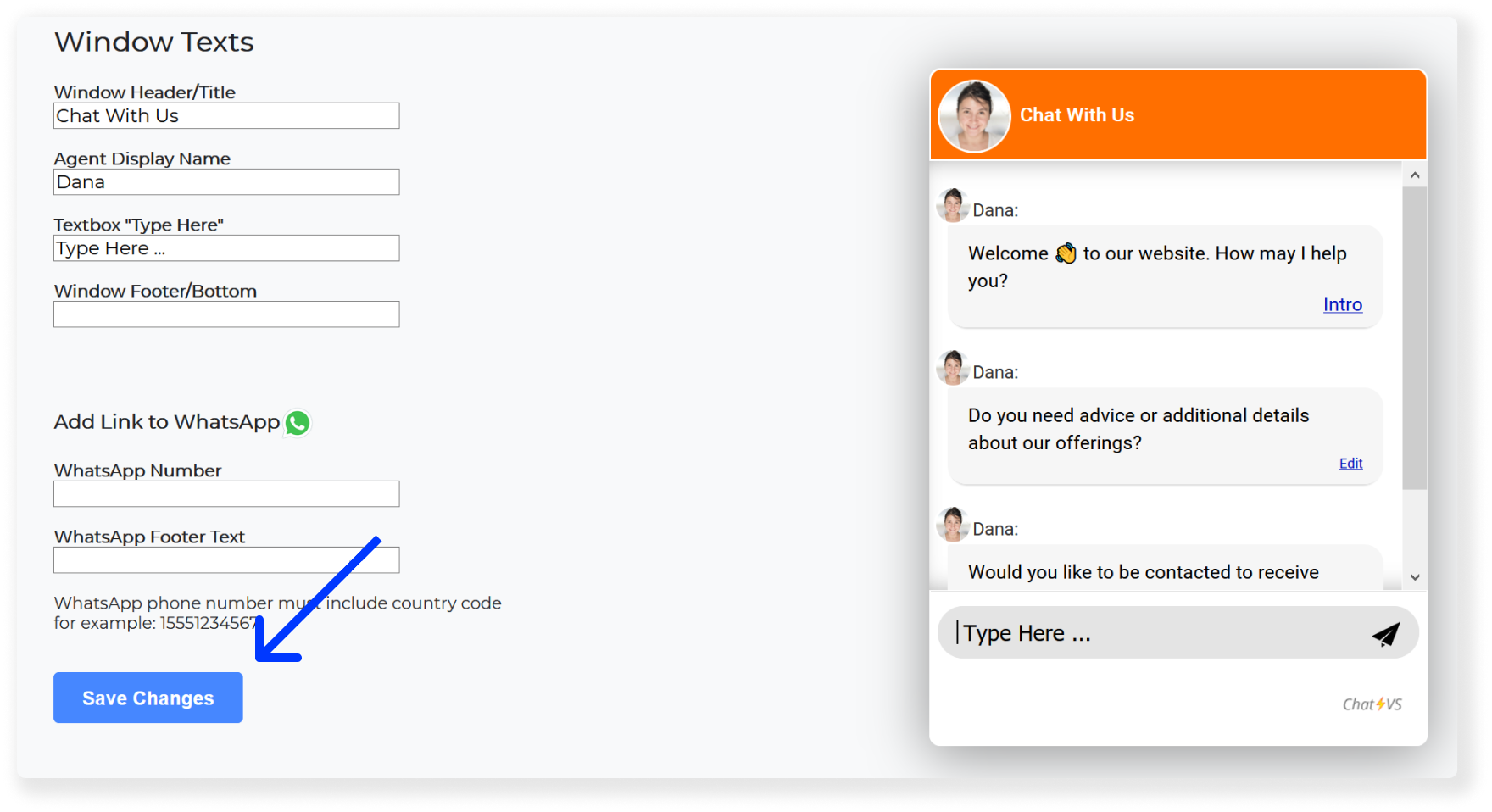
4. On this page, you’ll be able to edit the window header text, the name of your chatbot and the text that appears as a placeholder in the chat window textbox. Update the text you desire to change.

5. Press on "Save Changes".

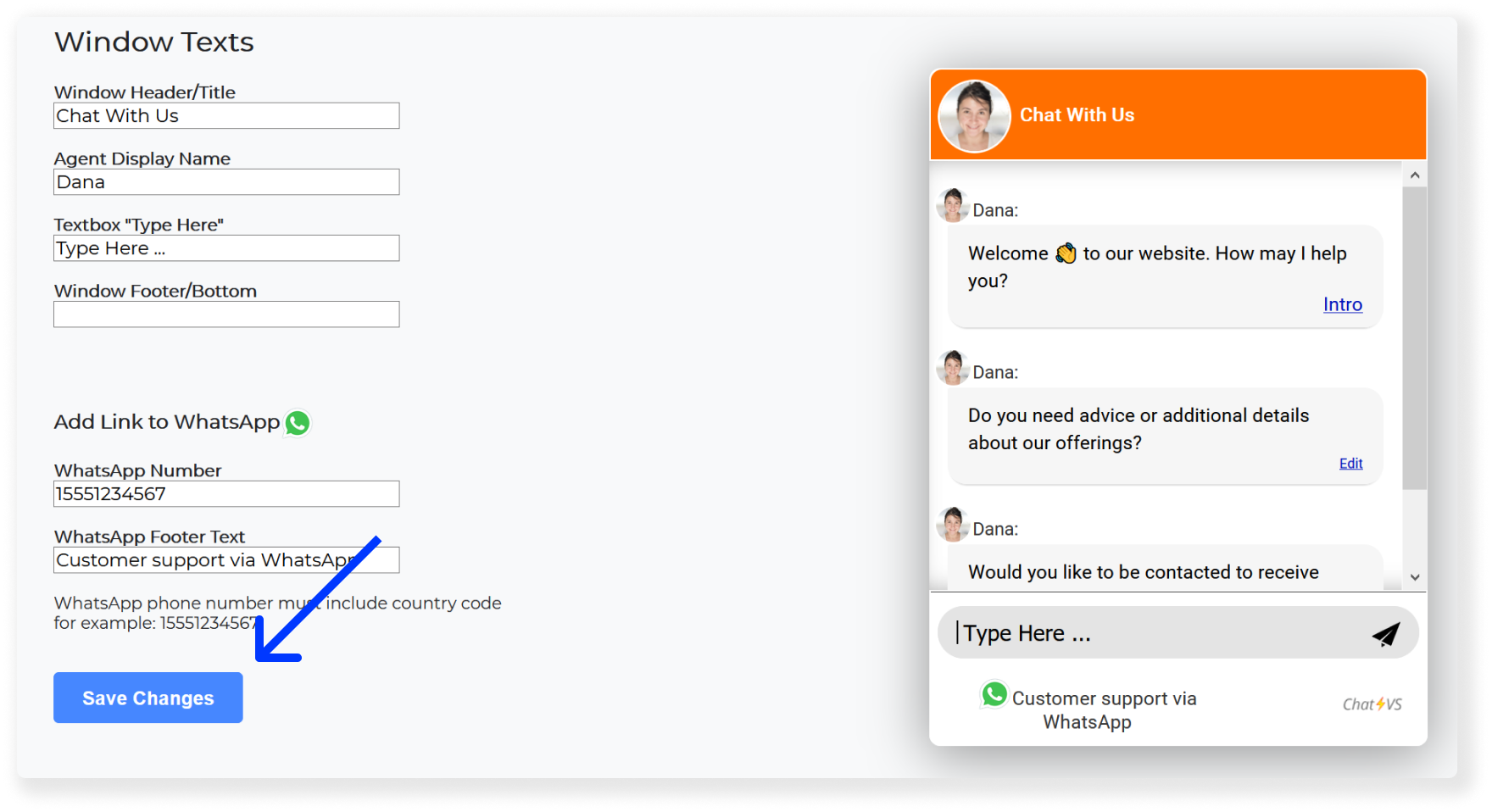
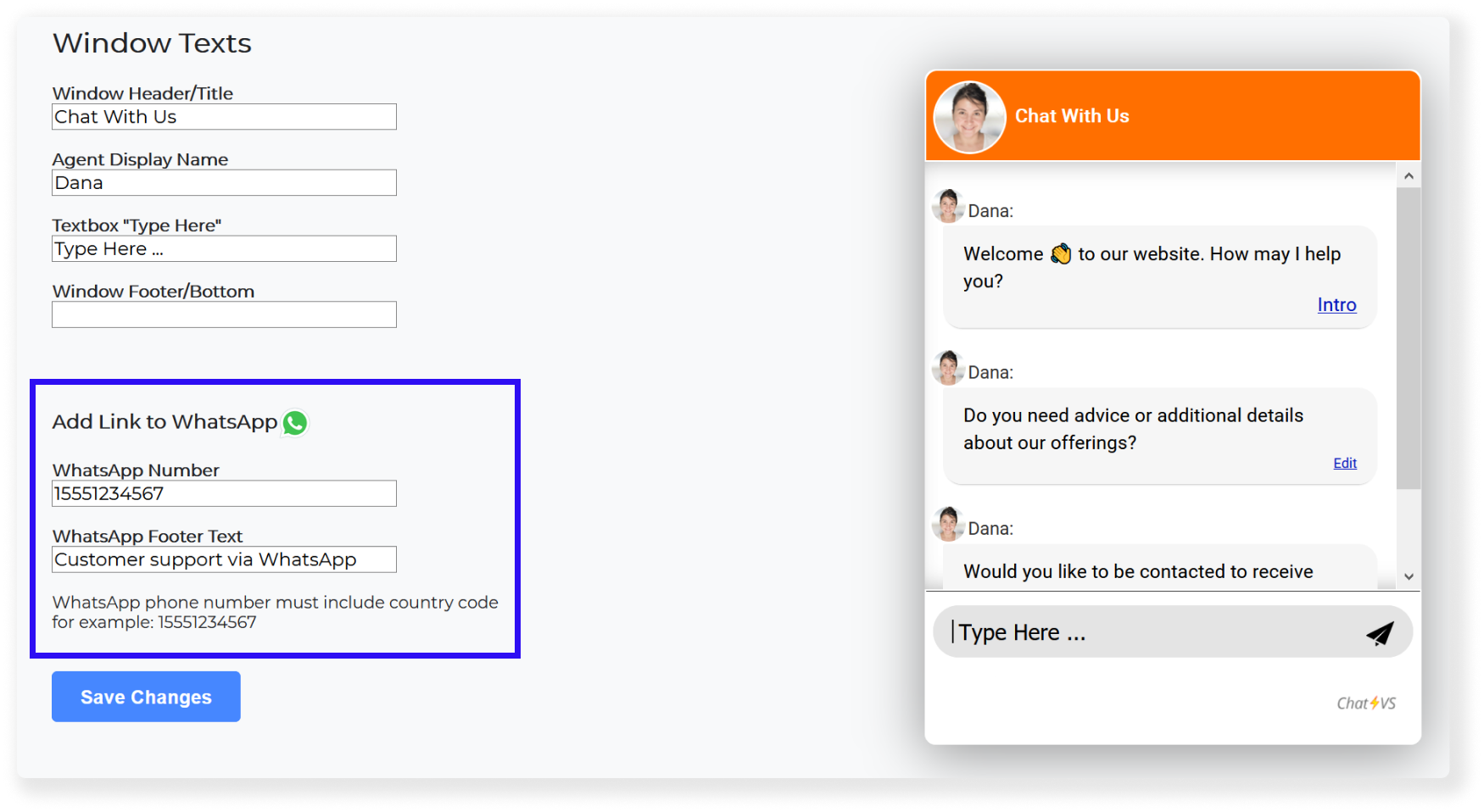
6. Additional option: Add a link to WhatsApp
You may add a link to WhatsApp to the chatbot window's footer.
WhatsApp Number - Here you need to enter the WhatsApp phone number, which must include country code for example: 15551234567
WhatsApp Footer Text - Additional text that will appear next to the WhatsApp icon

7. Press on "Save Changes".