Step-by-step: adding an image to an answer (blocks version 7)
1. Log in to your chatbot here control panel
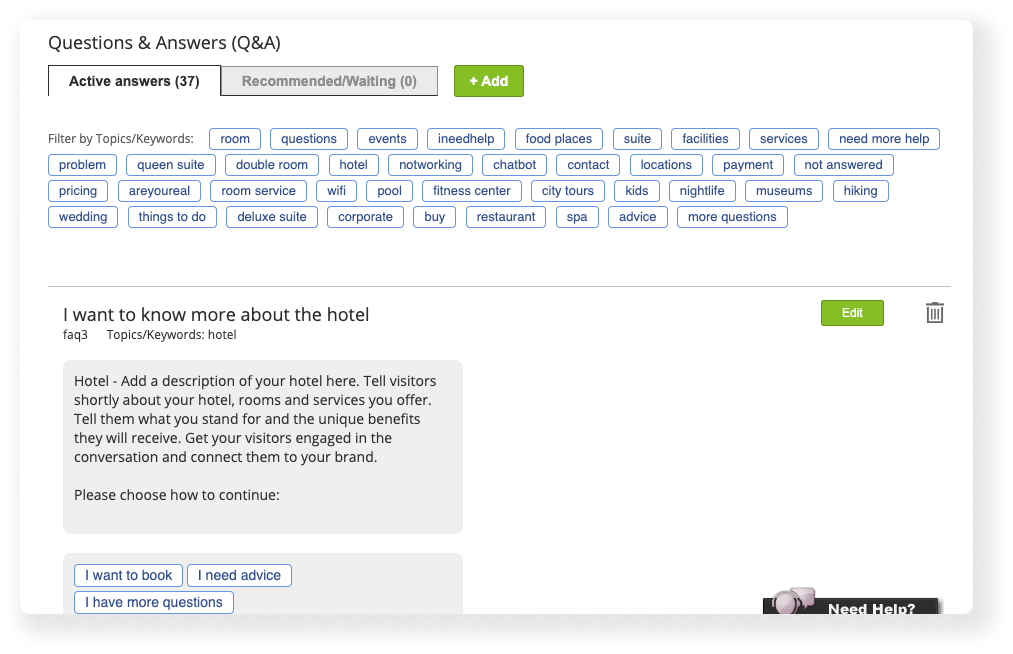
2. On the top menu bar, press the "Tools & Settings" button and then select "Chatbot Answers (Q&A)".

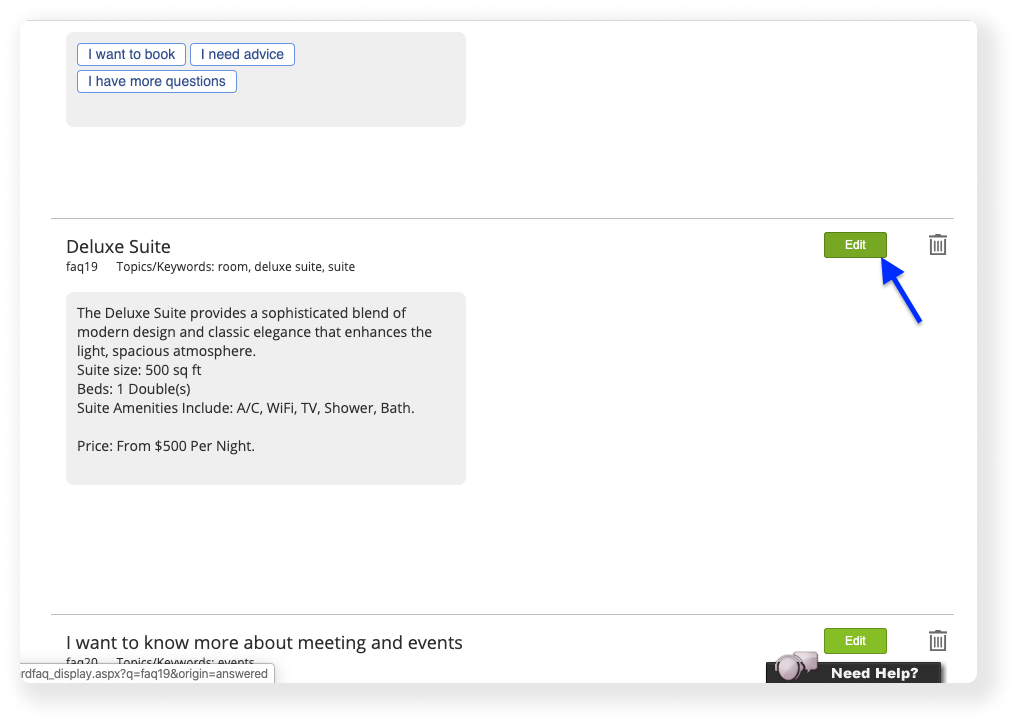
3. Scroll down to find the question you’d like to add an image to.

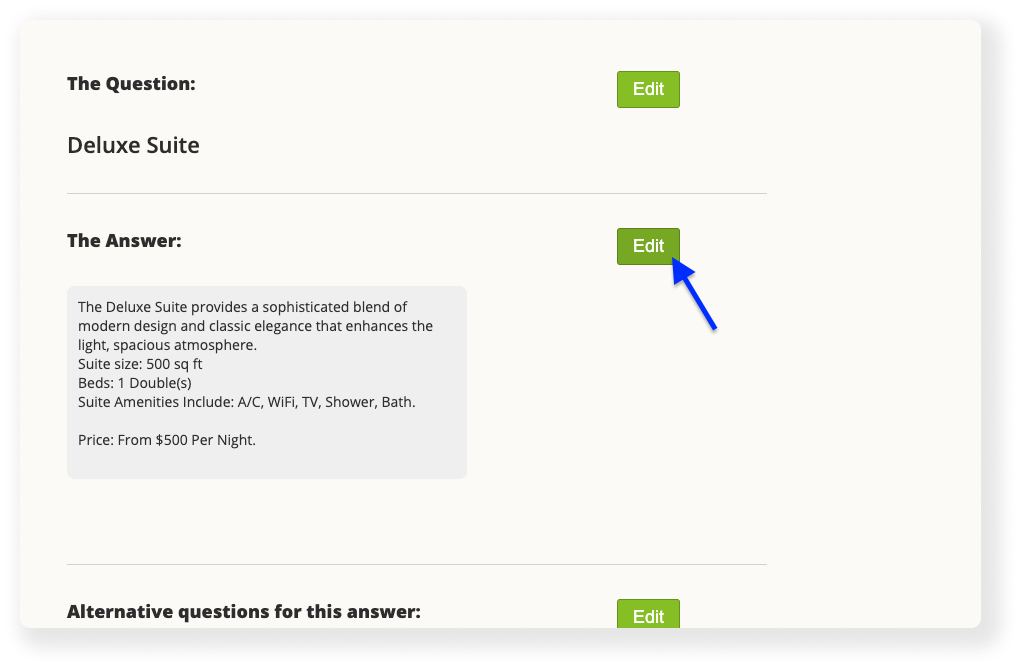
4. Press the green “Edit” button next to the question title

5. Go to the second section of the page titled “The Answer”. Press on the “Edit” button next to it.

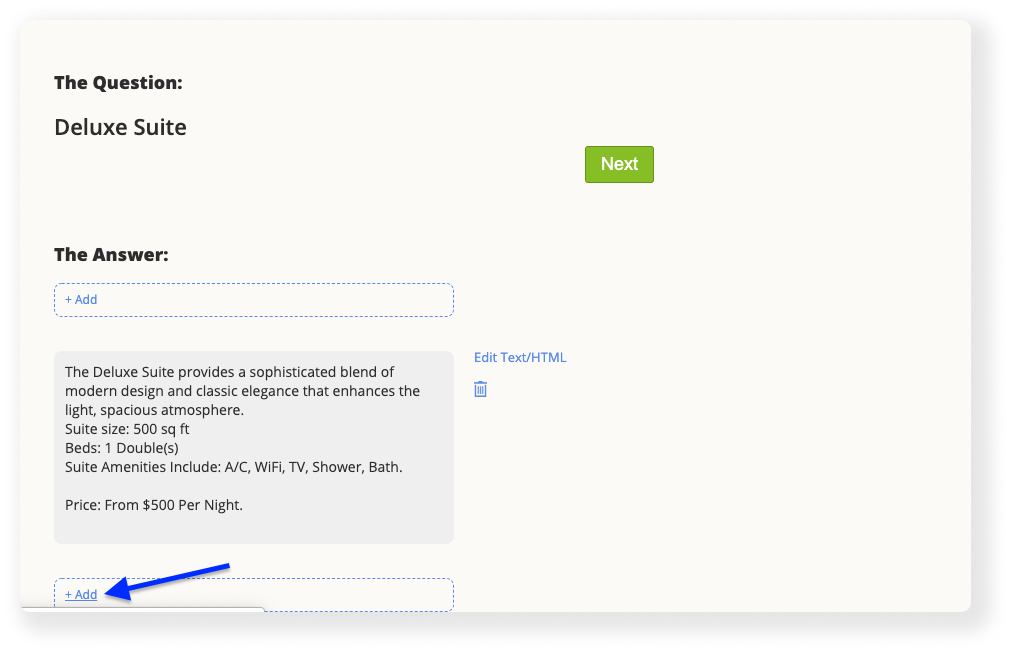
6. Press the “+ Add” button under the current answer block.

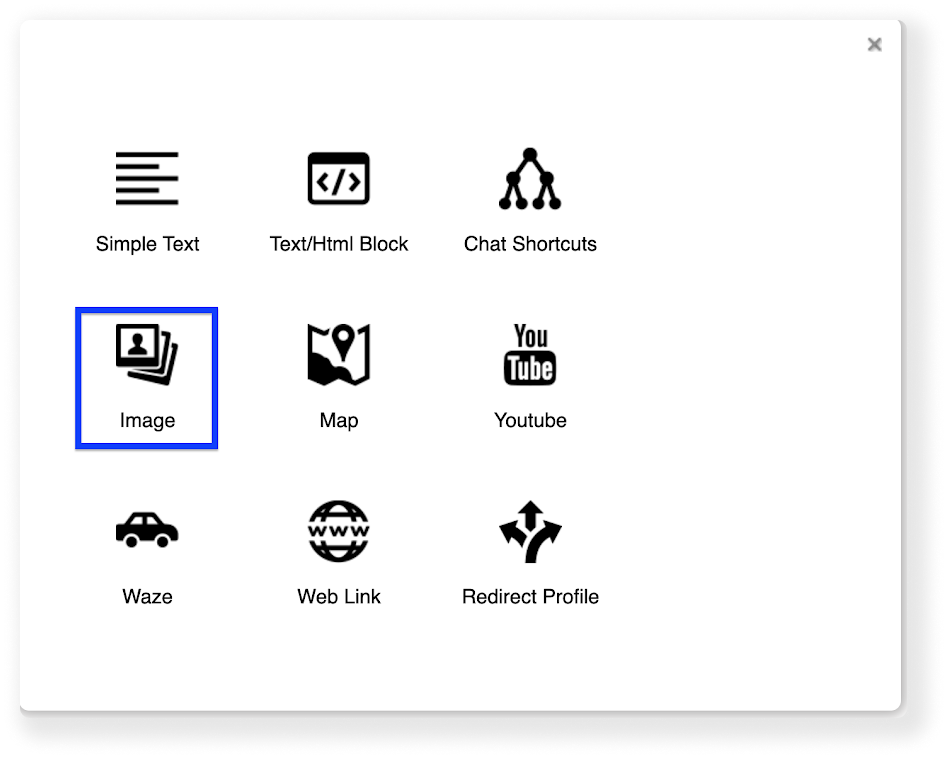
7. A pop up appears. Press the “Image” button.

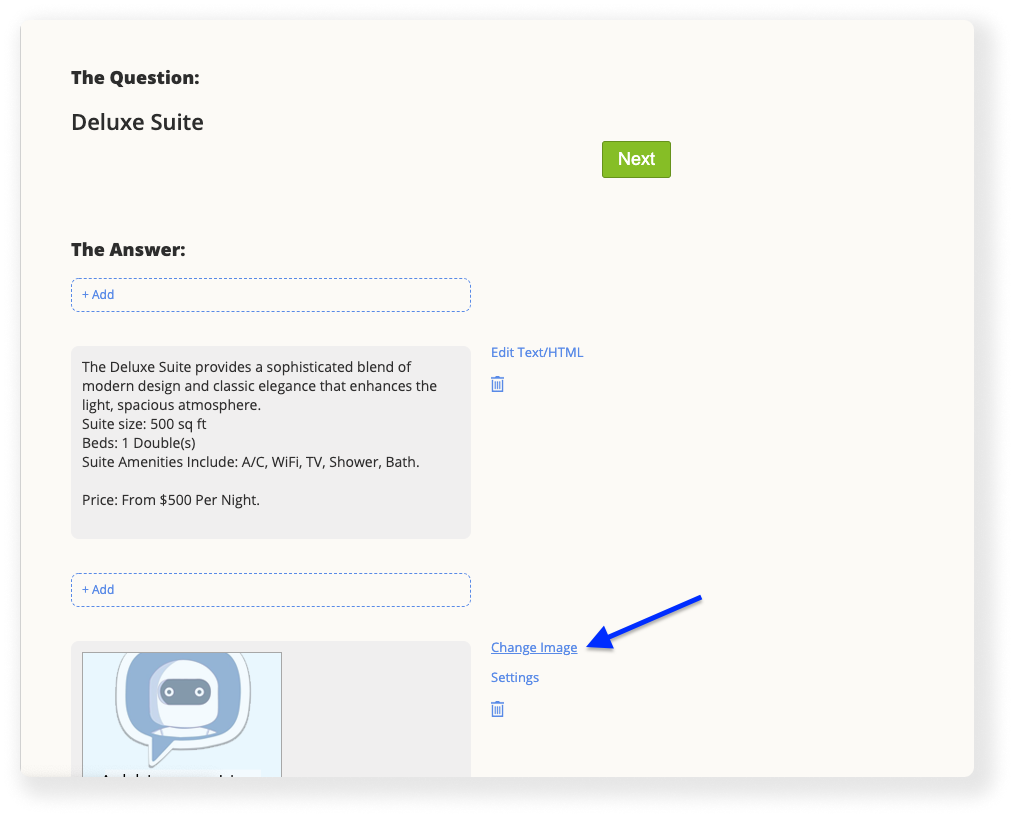
8. Press the “Change Image” button, right to the new gray block that appears.

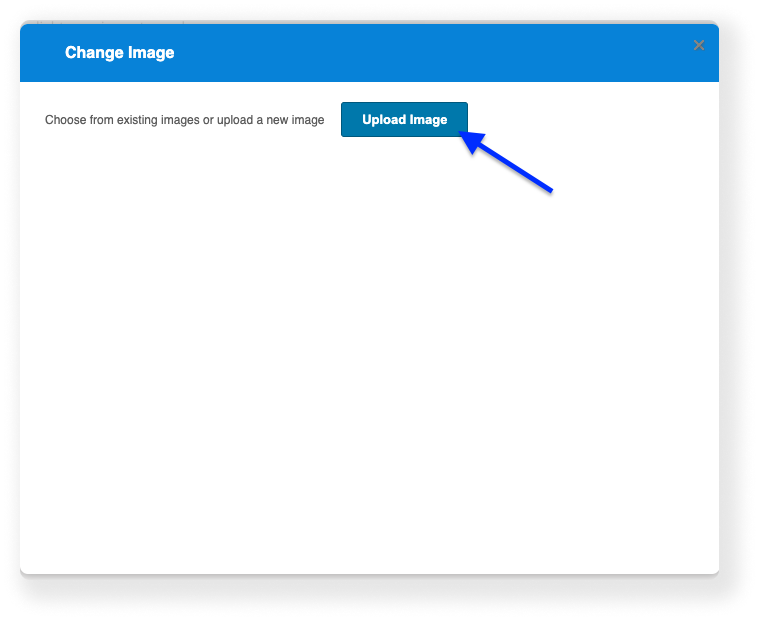
9. Press the blue “Upload Image” to proceed.

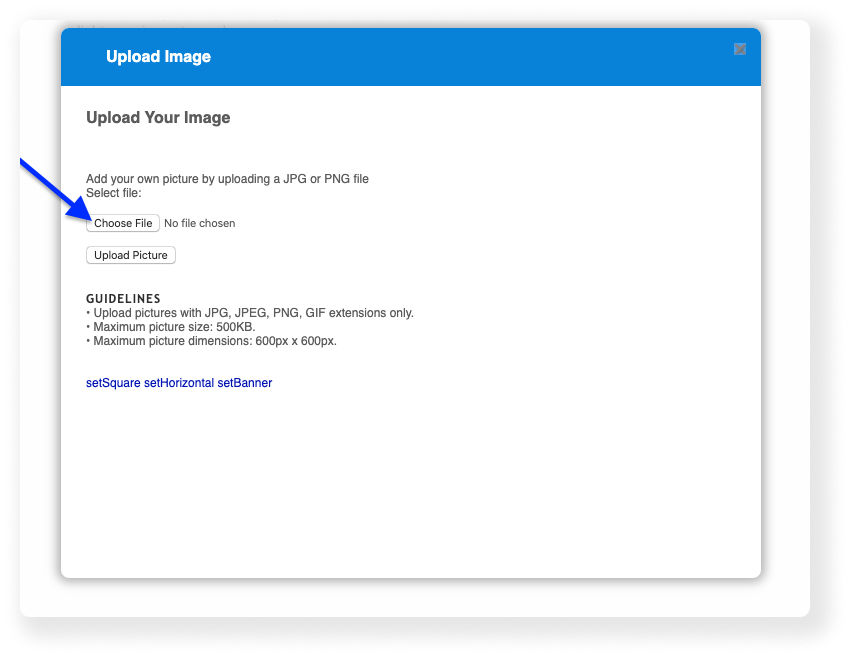
10. In the new screen, Press “Choose File” to choose the picture you want from your computer. After choosing it, press the “Upload Picture” under it.
NOTE! Your image has to be of JPG, JPEG, PNG or GIF formats, weigh up to 500KB and size up to 600px X 600px.

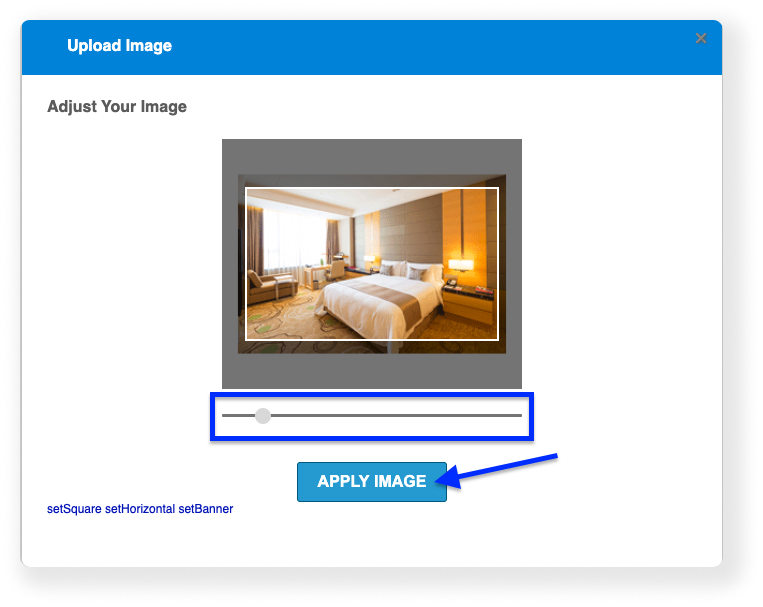
11. Now, You get to choose how your picture would look like in the chat. Use the slider to scale the image in or out. When You’re done, press “APPLY IMAGE”.

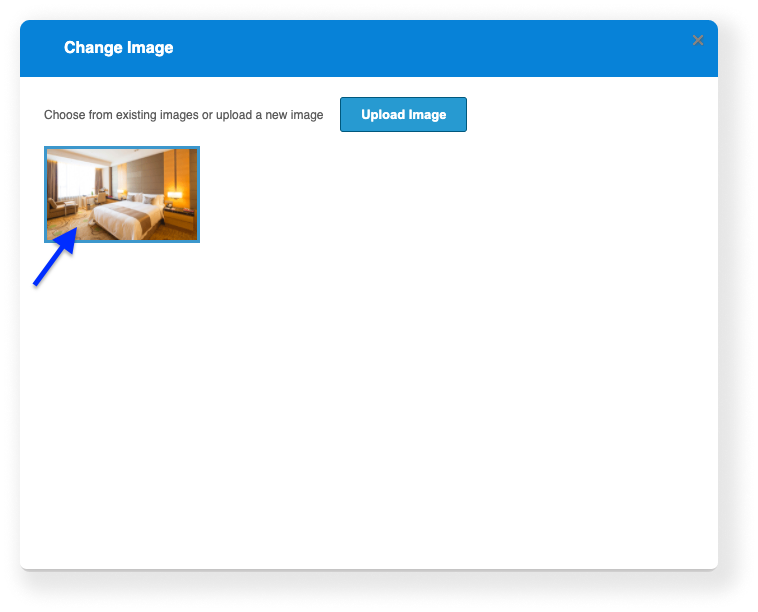
12. Choose the picture you just uploaded by clicking on it.

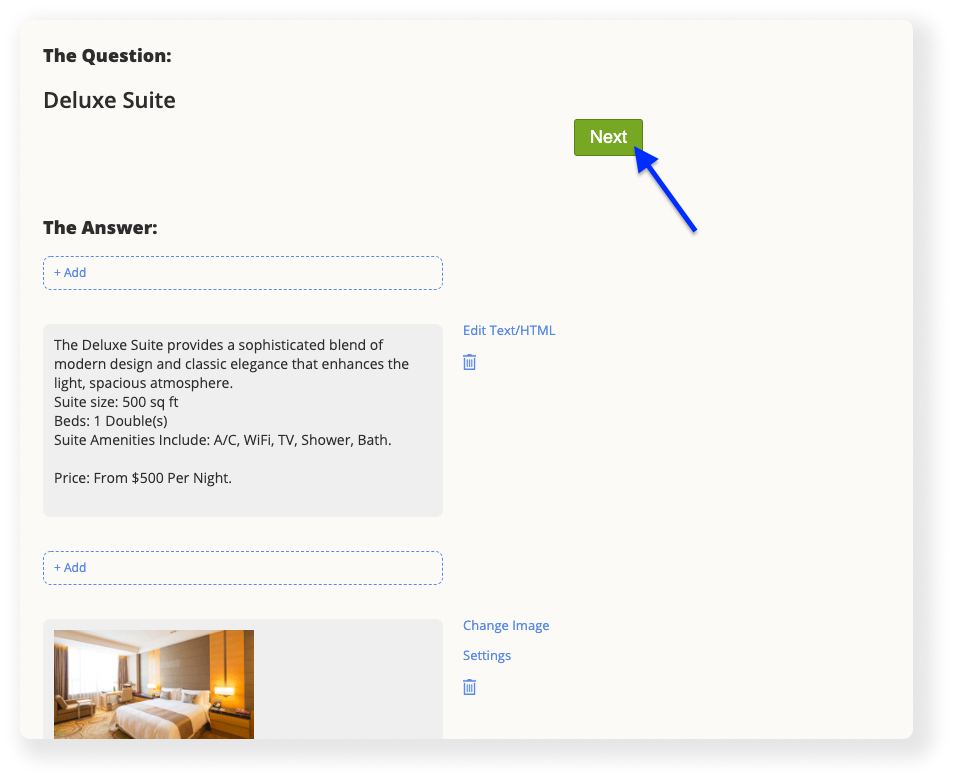
13. Press the green “Next” button right next to the question title above.

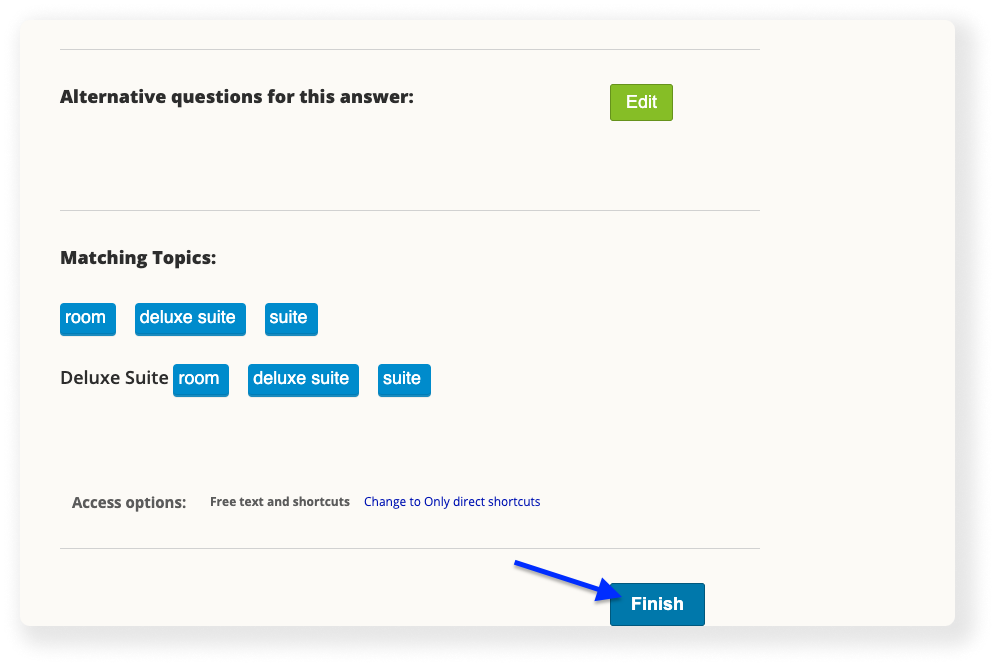
14. Scroll to the bottom of the page, and press the blue “Finish” button

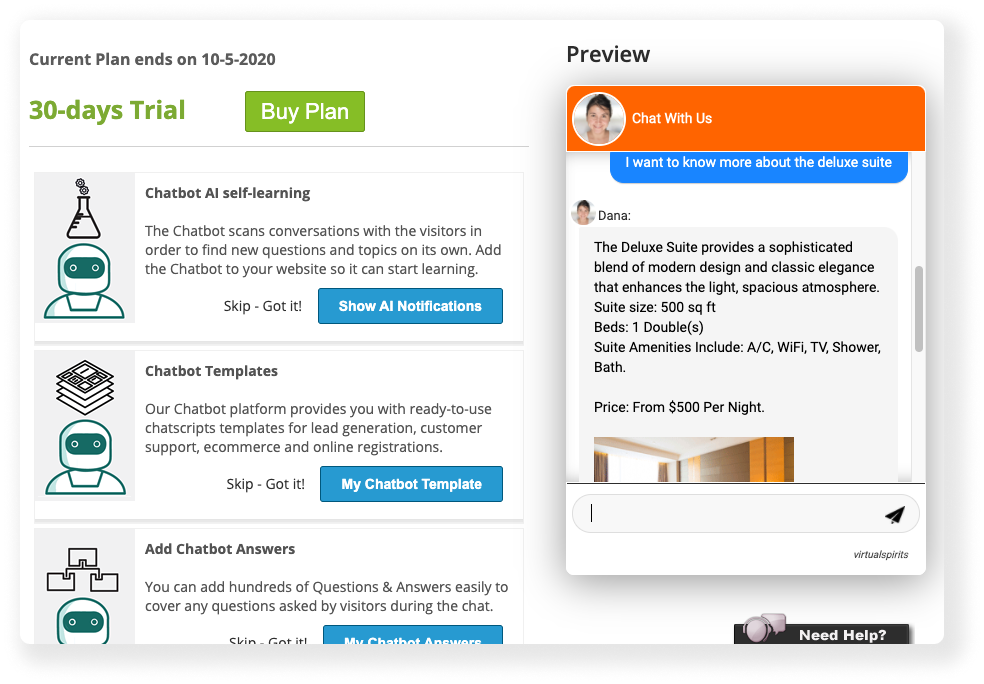
15. Now you can go back to the dashboard page. On the right side, you can check your newly edited question with the chat preview.