Step-by-step: adding HTML to an answer(blocks version 7)
1. Log in to your chatbot here control panel
2. On the top menu bar, press the "Tools & Settings" button and then select "Chatbot Answers (Q&A)".

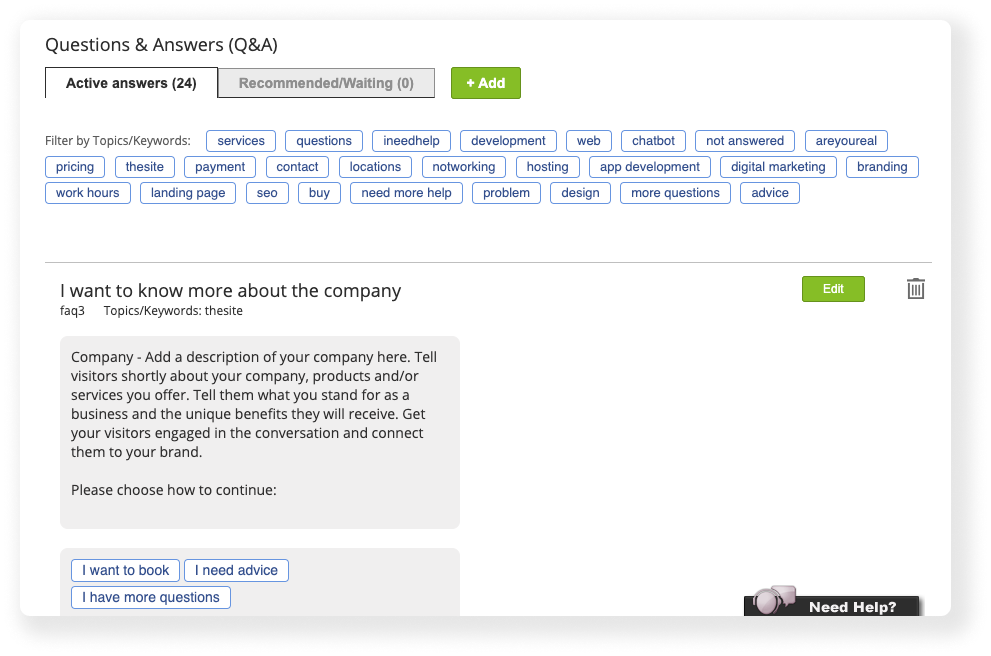
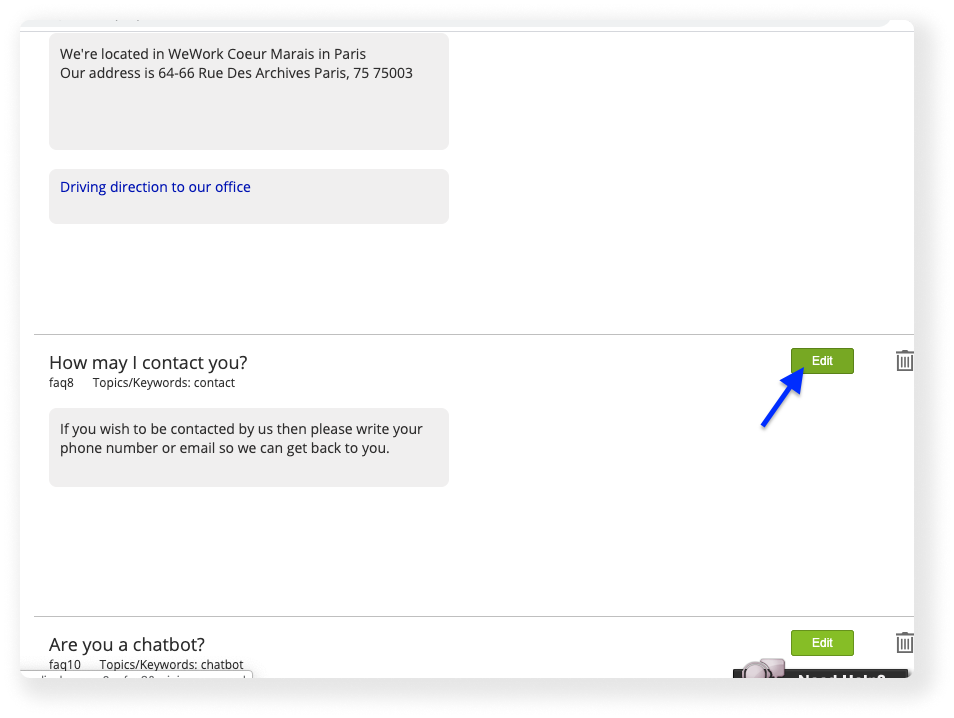
3. Scroll down to find the question you’d like to add an HTML block to.

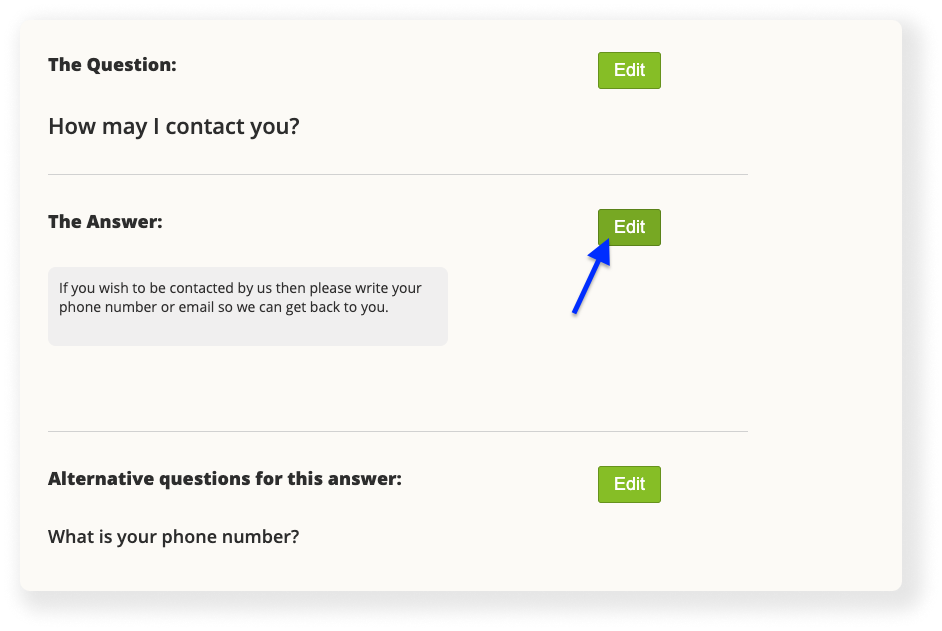
4. Press the green “Edit” button next to the question title

5. Go to the second section of the page titled “The Answer”. Press on the “Edit” button next to it.

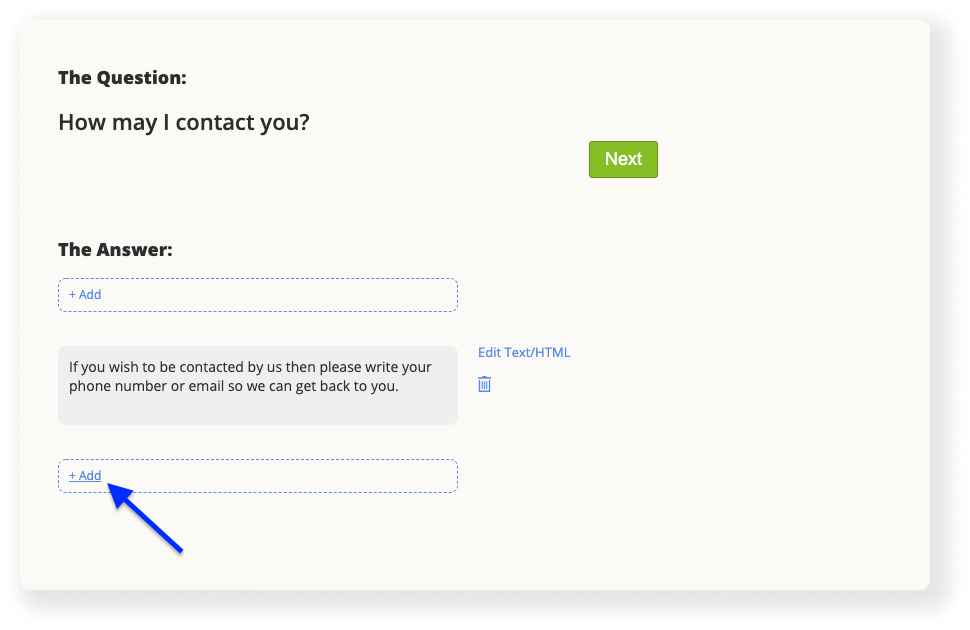
6. Press the “+ Add” button under the current answer block.

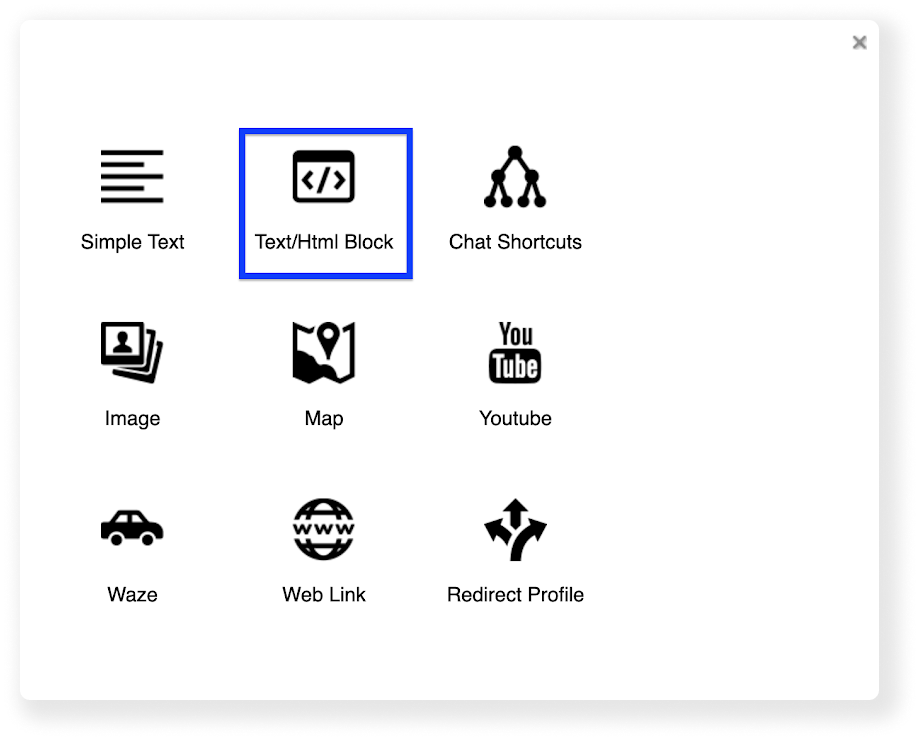
7. A pop up appears. Press the “Text/HTML Block” button.

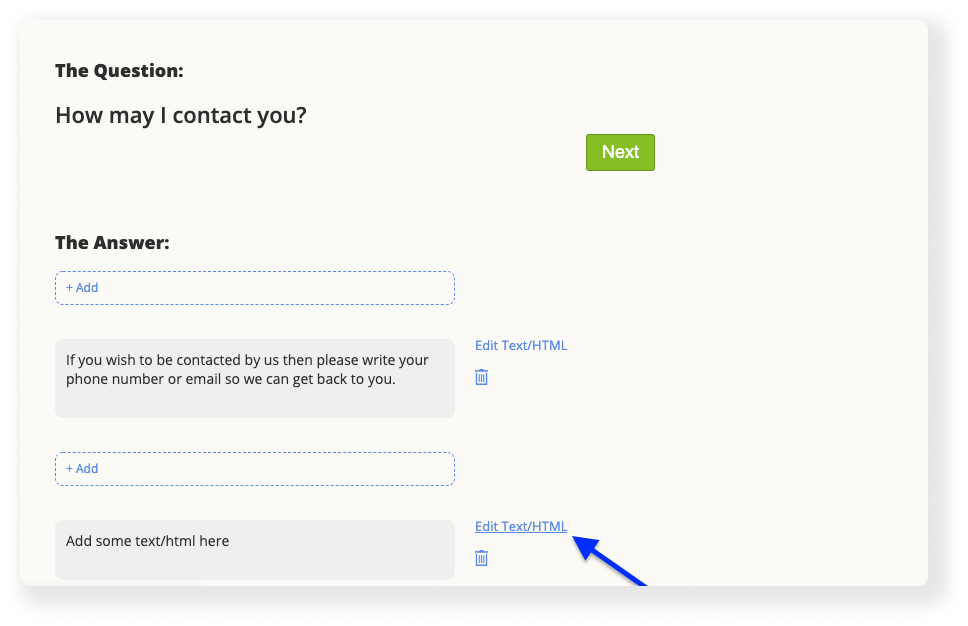
8. Press the “Edit Text/HTML” button, right to the new gray block that appears.

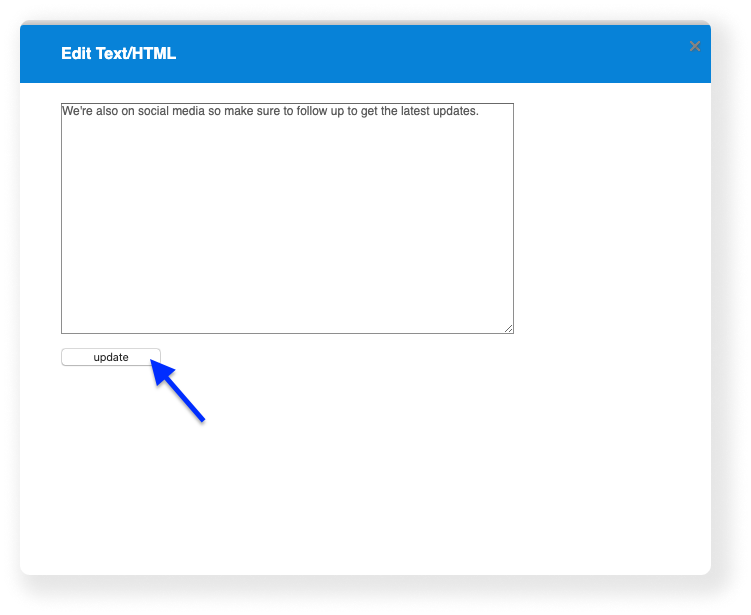
9. Enter your HTML code in the textbox that appears. When you’re done, press the update button, then close the popup window.

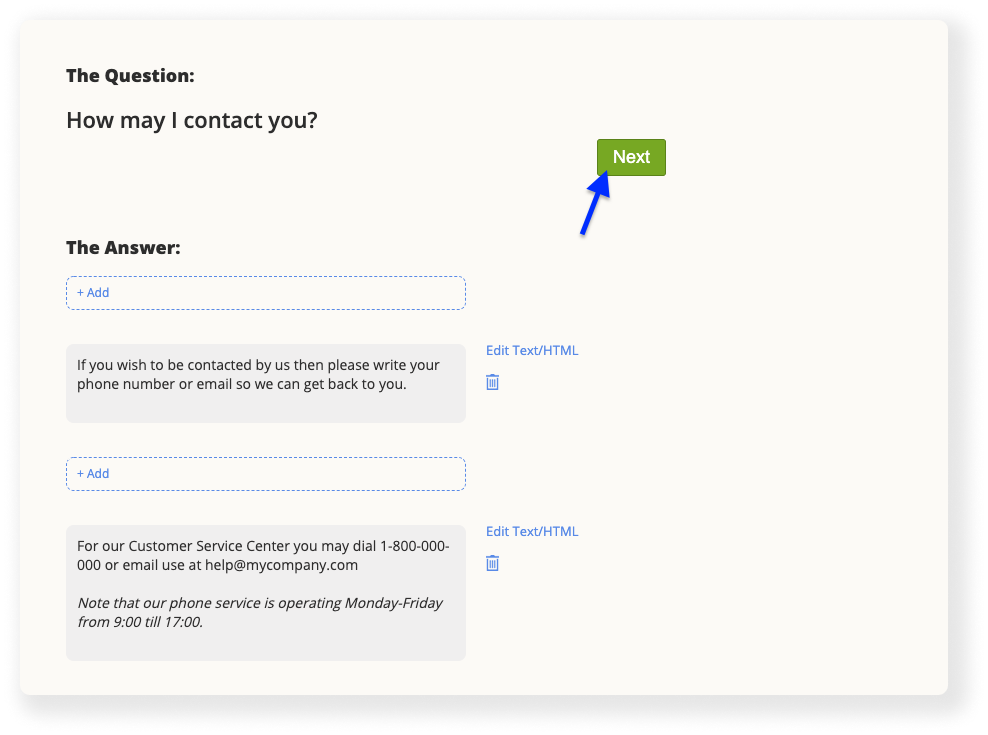
10. Press the green “Next” button right next to the question title above.

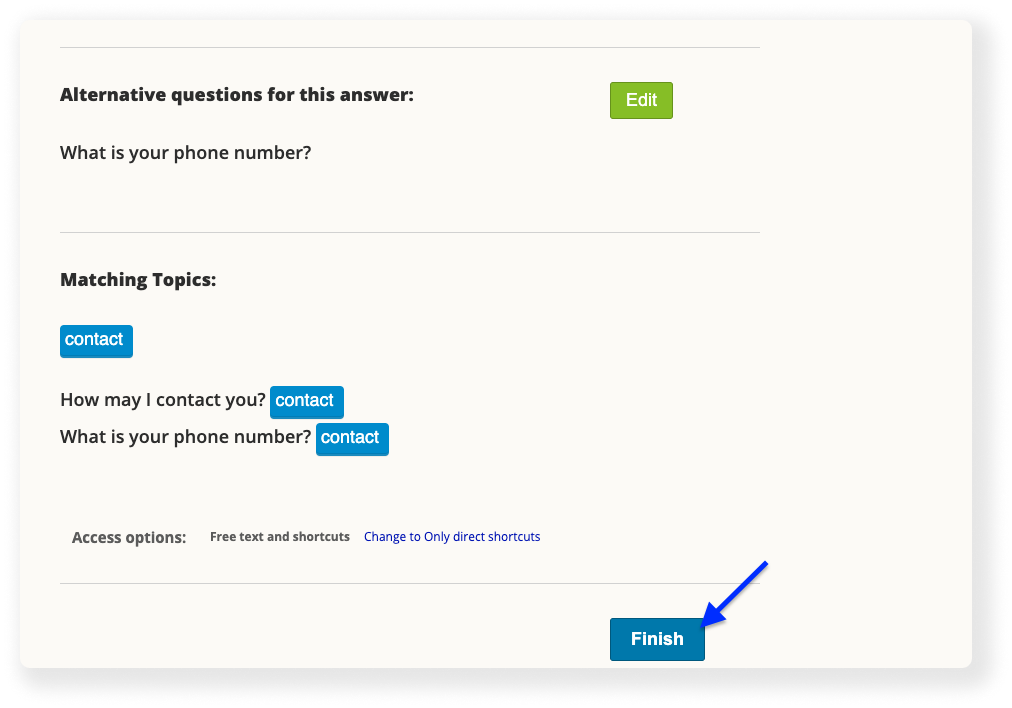
11. Scroll to the bottom of the page, and press the blue “Finish” button

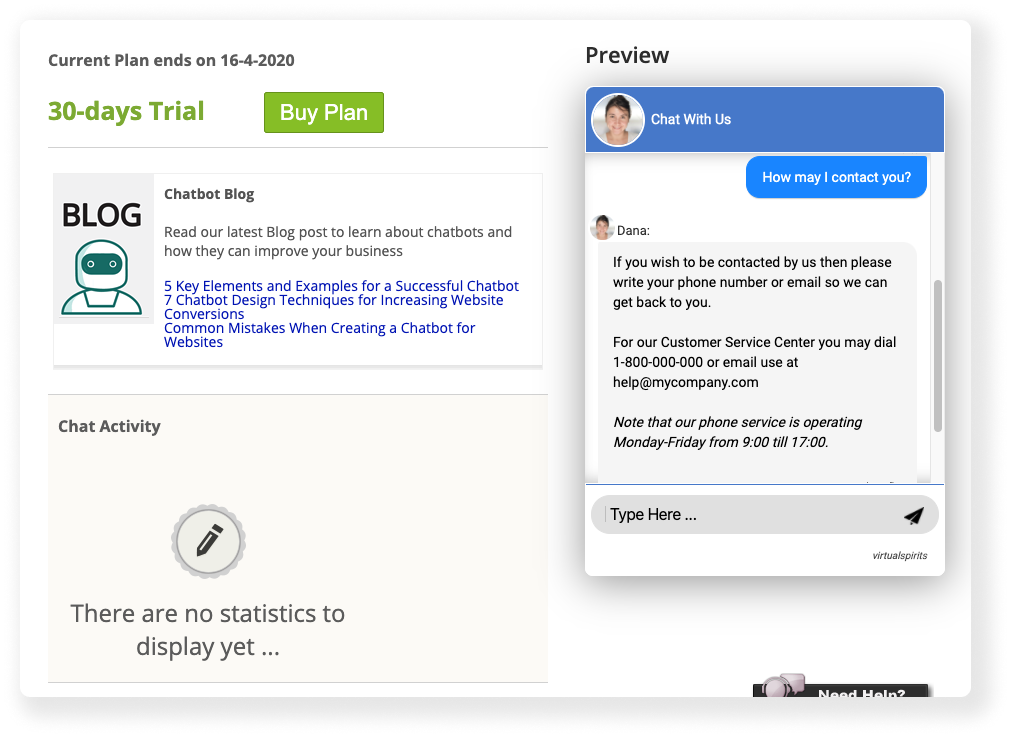
12. Now you can go back to your chatbot’s dashboard screen. On the right side, you can check your newly edited question with the chat preview.