Step-by-step: adding Google maps to an answer (blocks version 7)
1. Log in to your chatbot here control panel
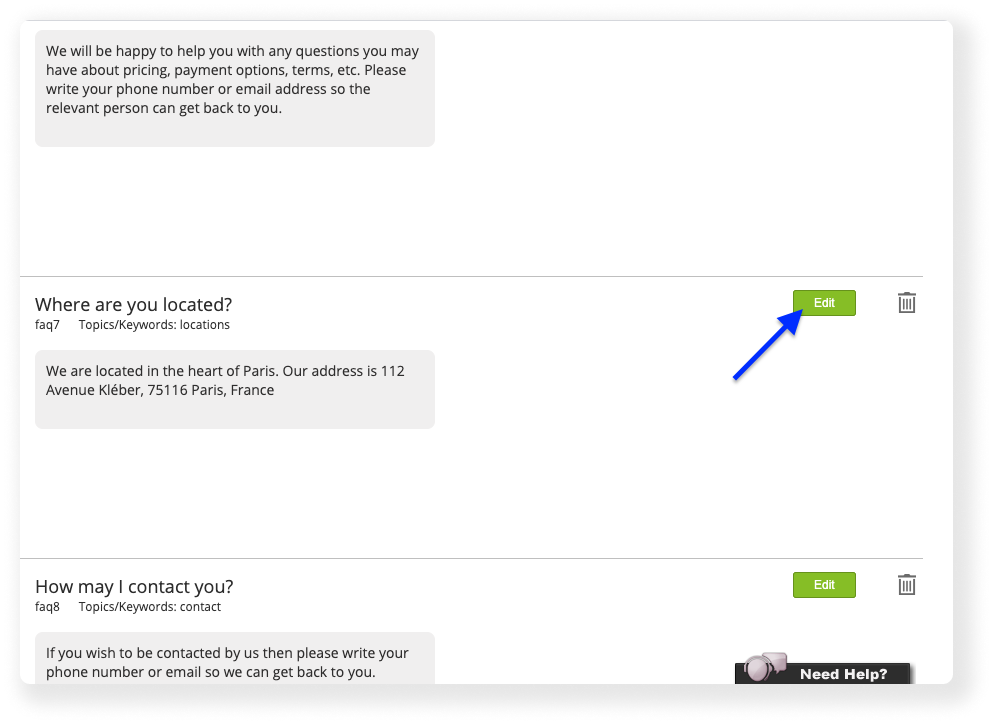
2. On the top menu bar, press the "Tools & Settings" button and then select "Chatbot Answers (Q&A)". Scroll down to choose the relevant question you want to add the Google Maps block to.

3. Press the green “Edit” button next to the question title

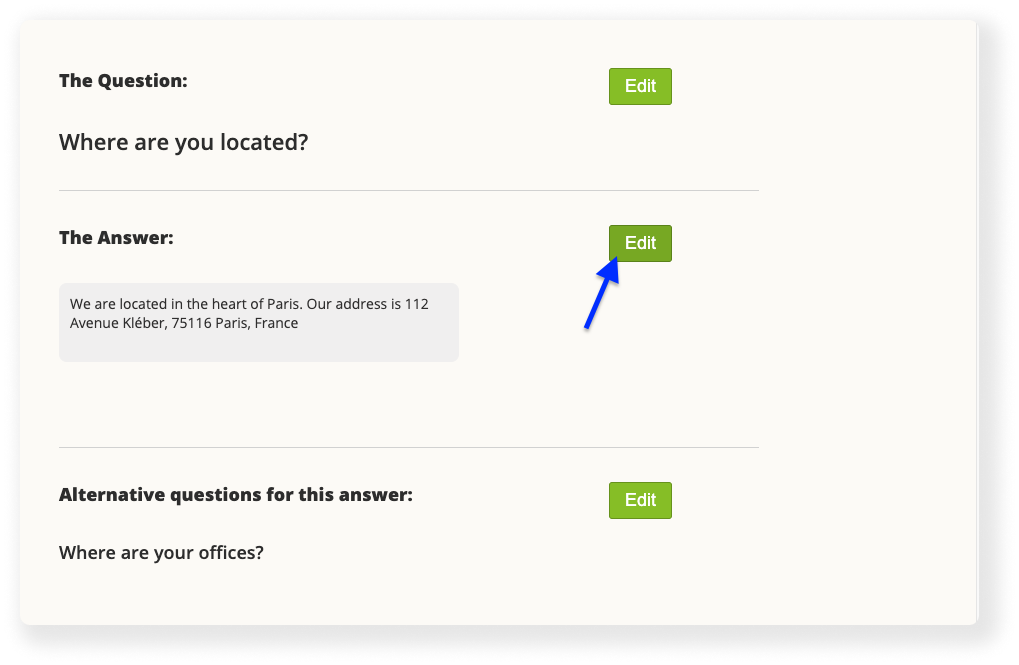
4. Go to the second section of the page titled “The Answer”. Press on the “Edit” button next to it.

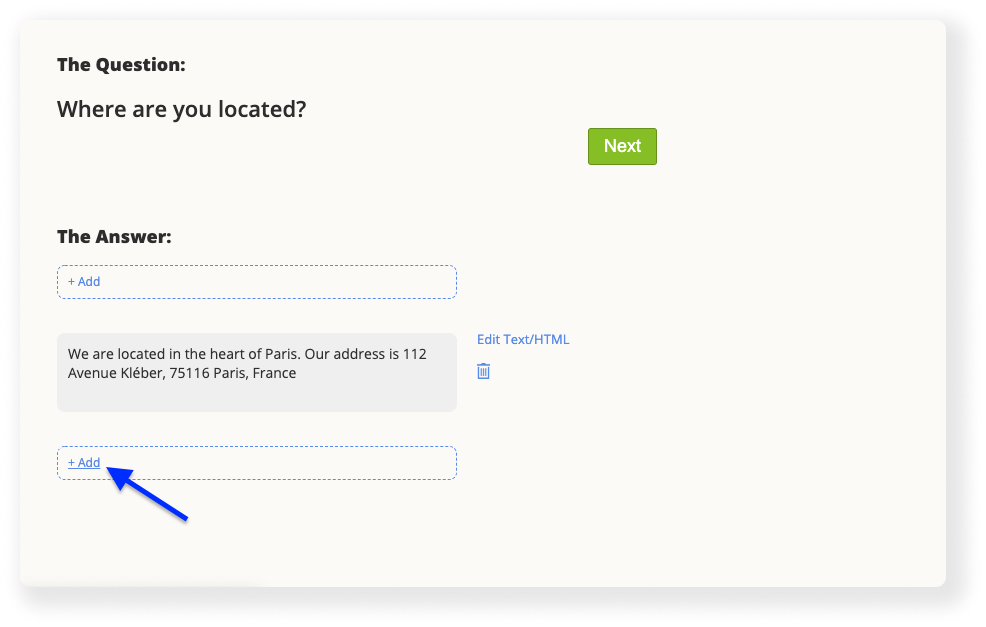
5. Press the “+ Add” button under the current answer block.

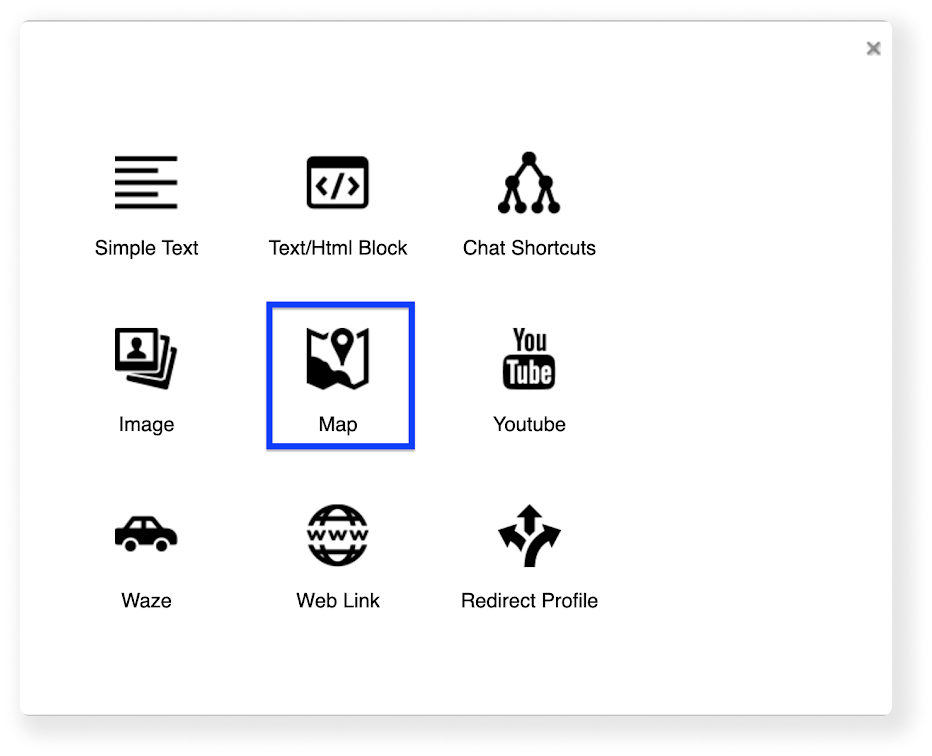
6. A pop up appears. Press the “Map” button.

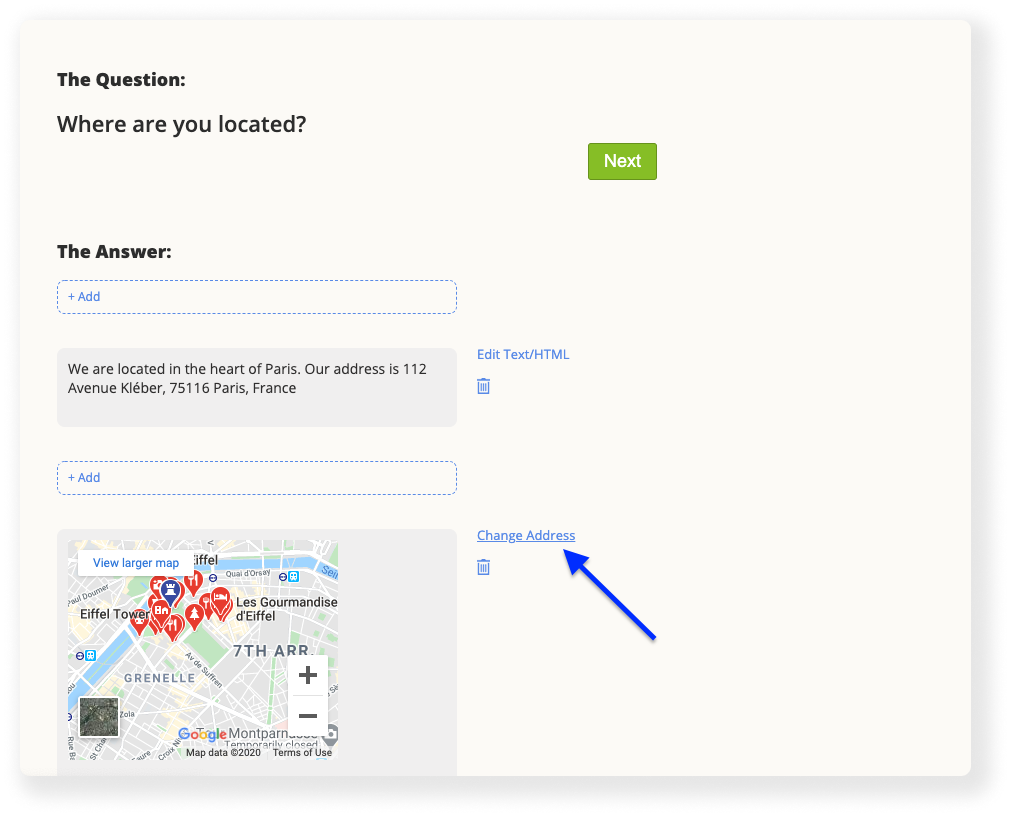
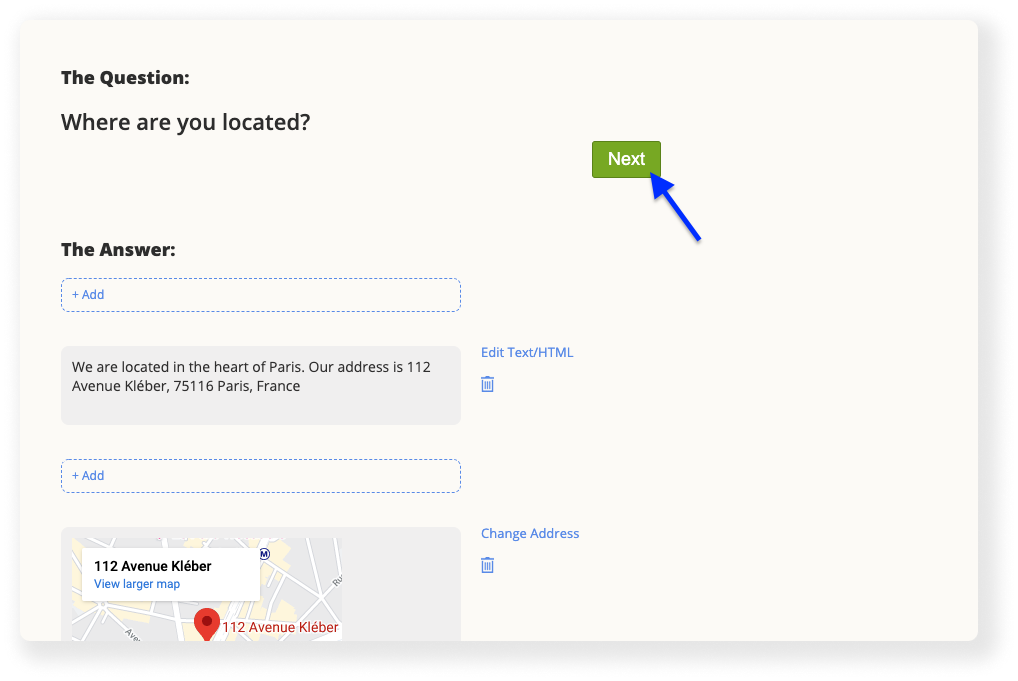
7. Press the “Change Address” button, right to the new gray block that appears.

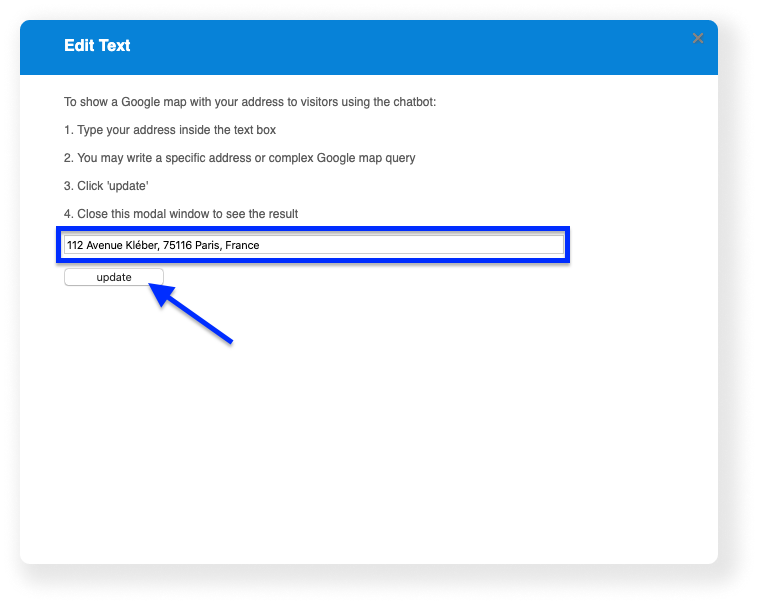
8. In the new pop up that appears, type your address in the textbox. You may write a specific address or a complex google map query. When You’re done, click on the “Update button”, then close the pop up window.

9. Press the green “Next” button right next to the question title above.

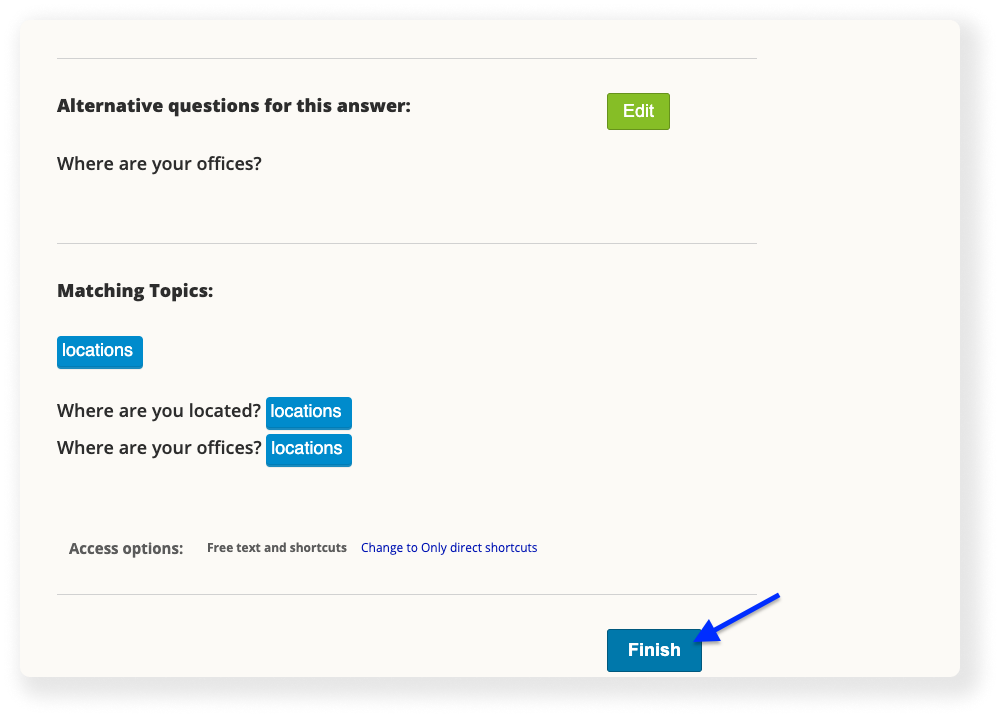
10. Scroll to the bottom of the page, and press the blue “Finish” button

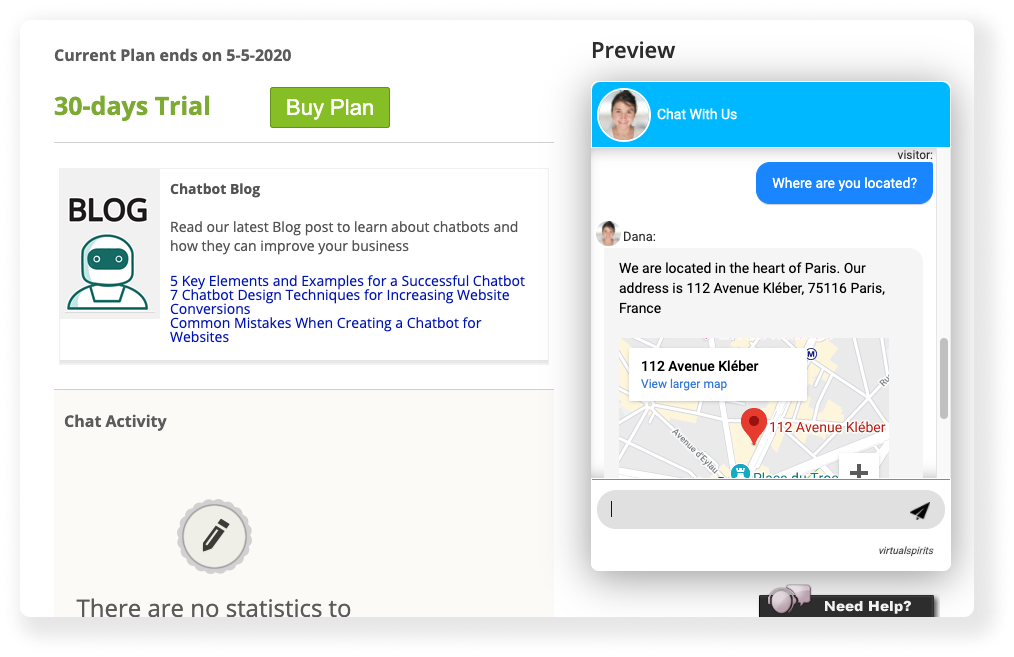
11. Go back to the dashboard.

12. Use the chatbot preview on your right to check out the new map you have added!